A Project contains Business Objects, User Interfaces, and other design assets that make up an app. A Project has a name, a description and a version. There are three types of projects: Applications, Libraries and Templates.
- Application: As the name implies, an application is a project that can be deployed and run.
- Library: A library is a set of design assets that can be used by one or more projects. A library can contain other libraries.
- Template: A template is a project that can be used as the starting point for libraries or applications.
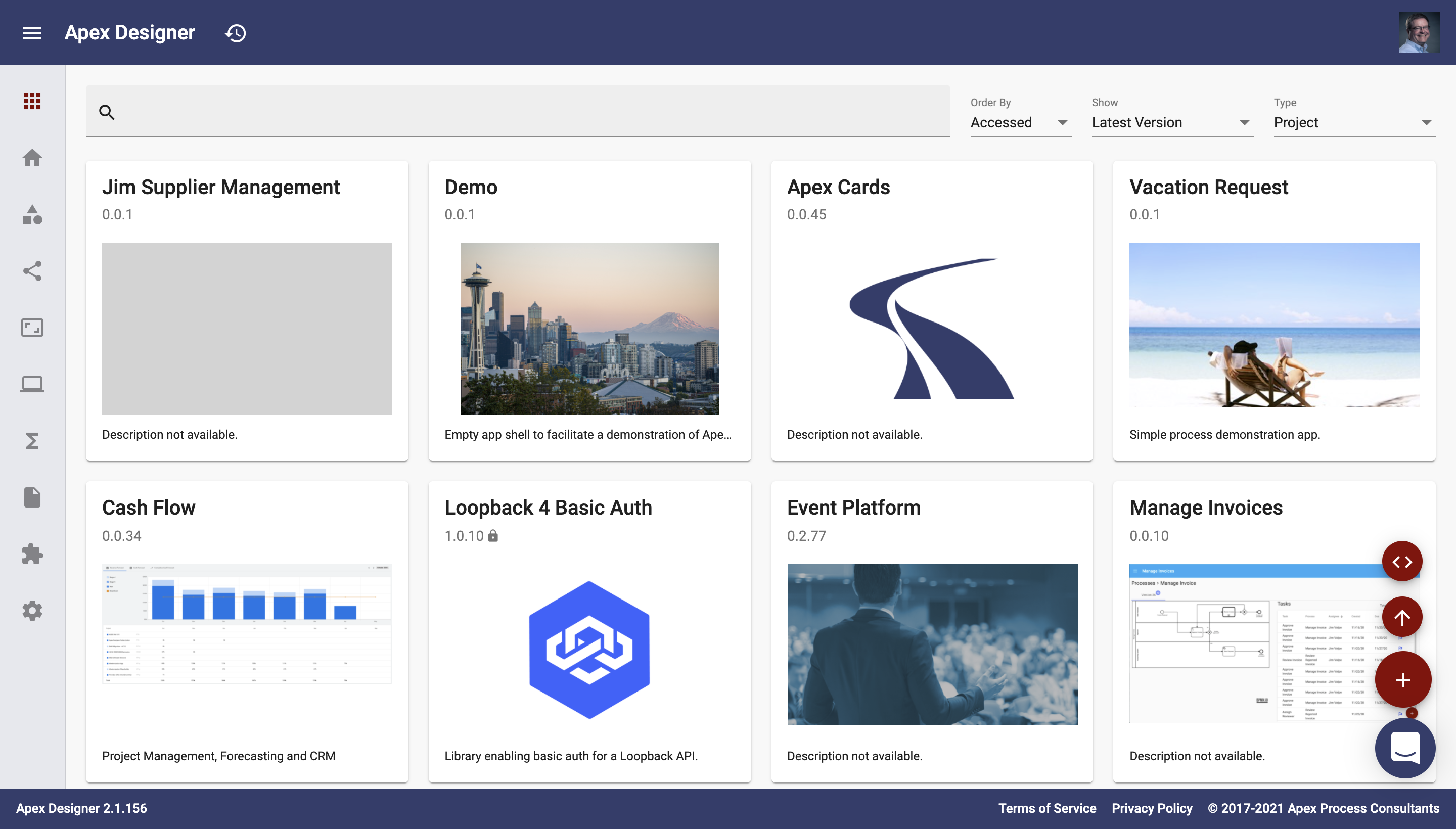
Projects Page
The Projects Page is accessed by clicking Projects on the ribbon

Accessing an Existing Project
The first row includes four fields that control what projects are shown:
- Search matches projects by name and description
- Order By determines the sort order for the projects
- Show determines which versions of projects are shown
- Type determines which types of projects are shown
Clicking a project card opens the project's home page.
Creating a New Project
The floating action buttons on the bottom right cover:
- Add Project: Add a new application or library
- Import Project: Import a project to make a copy or restore a version from source control
- Create From Angular: Create a new apex designer project from an existing angular application.
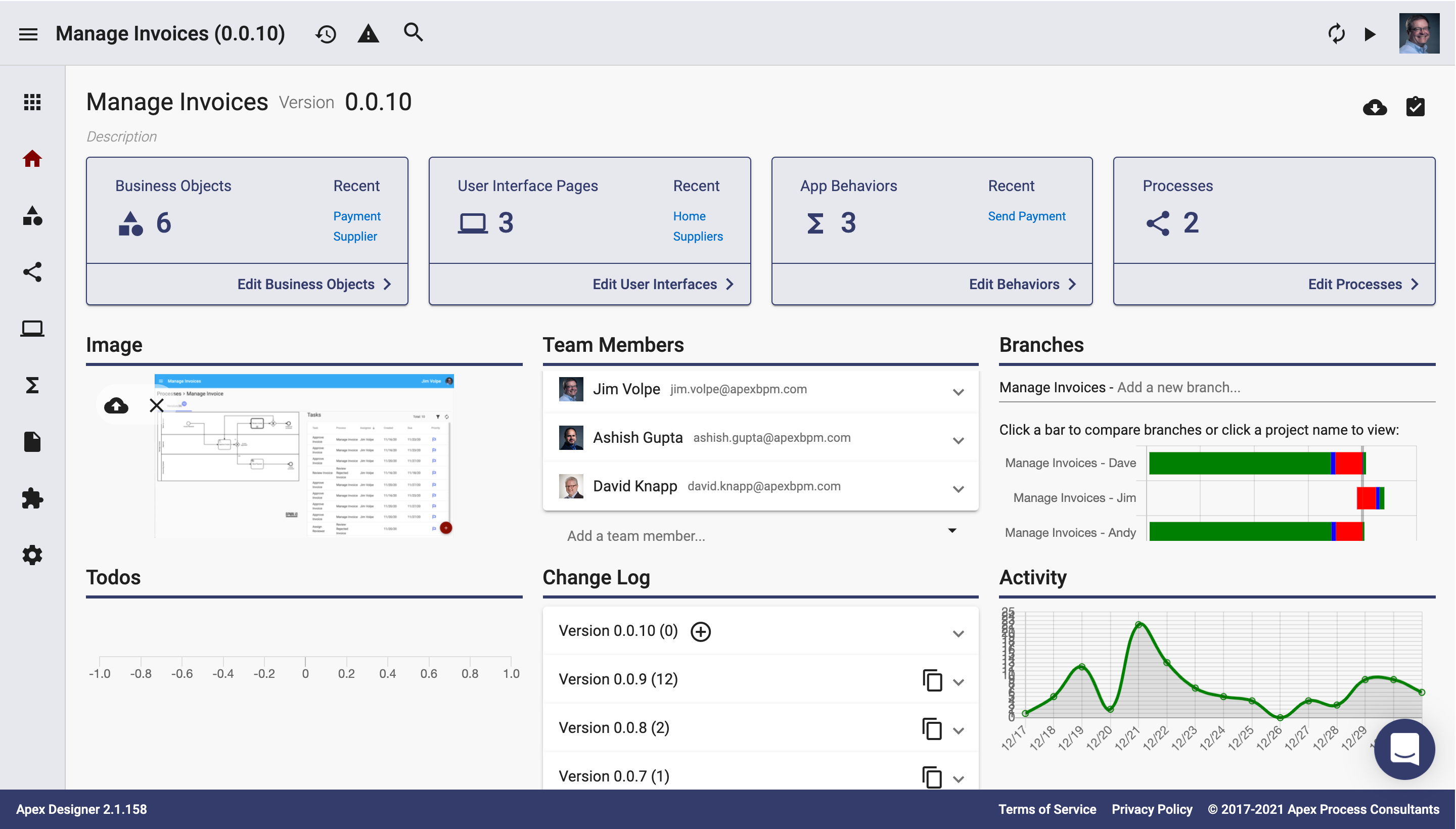
Project Page
The Project Page is the home page for a project:

- The Navigation Ribbon is along the left side of the screen.
- On the top left, you can click the name, semantic version and description to edit them in place.
- On the top right are icon buttons to export the project and manage todo items
- The second row contains summary cards for Business Objects, User Interfaces, App Behaviors and Processes.
- The third row lets you upload a picture for the project, manage team members and as well as access branches of the project.
- The bottom row shows progress on completing todos, the change log for the project, and a graph of changes activity over time.