Progress bars are a great way to give the user feedback that something is happening. They are often displayed at the top of the page while content is being loaded. If the progress bar is related to a specific form field, you can use this pattern. You can see the pattern in action on the "Ask a Question" field in this site.
Wrap the Form Field in a Container
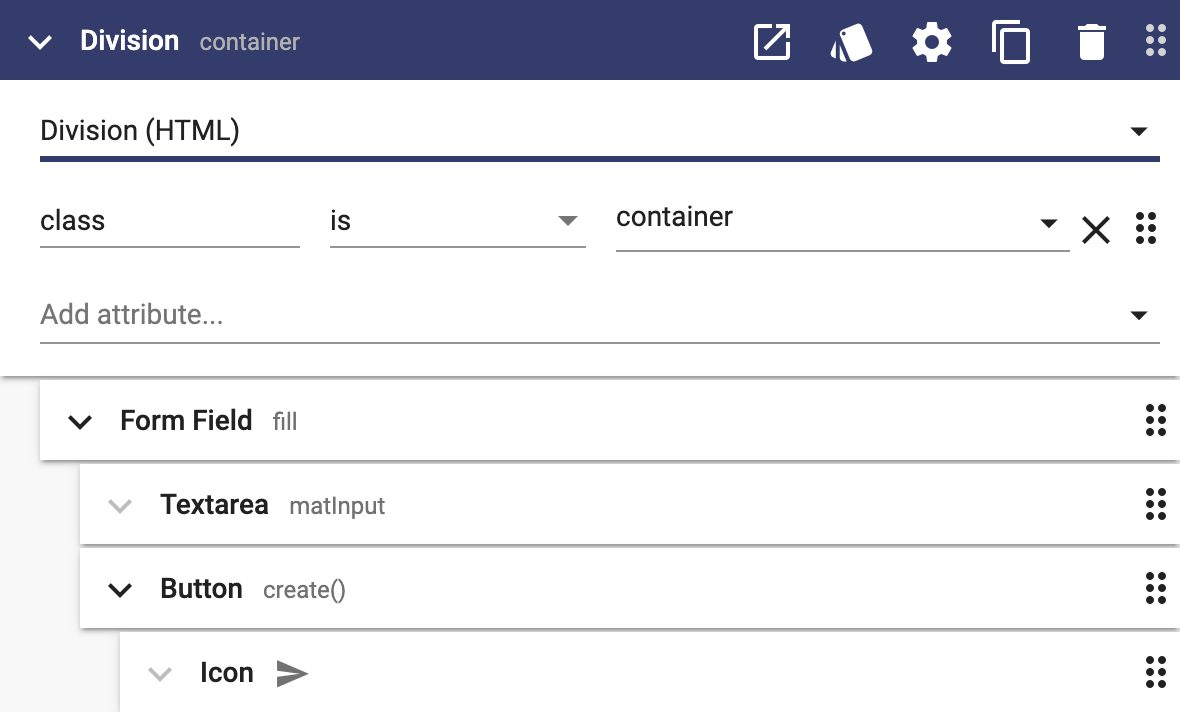
Put the Form Field inside a Div with class "container":

Make the Container Position Relative
Click the Add Styles icon button on the Div and set position to be "relative" so that the Progress Bar can be positioned over the Form Field.
div.container {
position: relative;
}Add a Progress Bar Below the Form Field
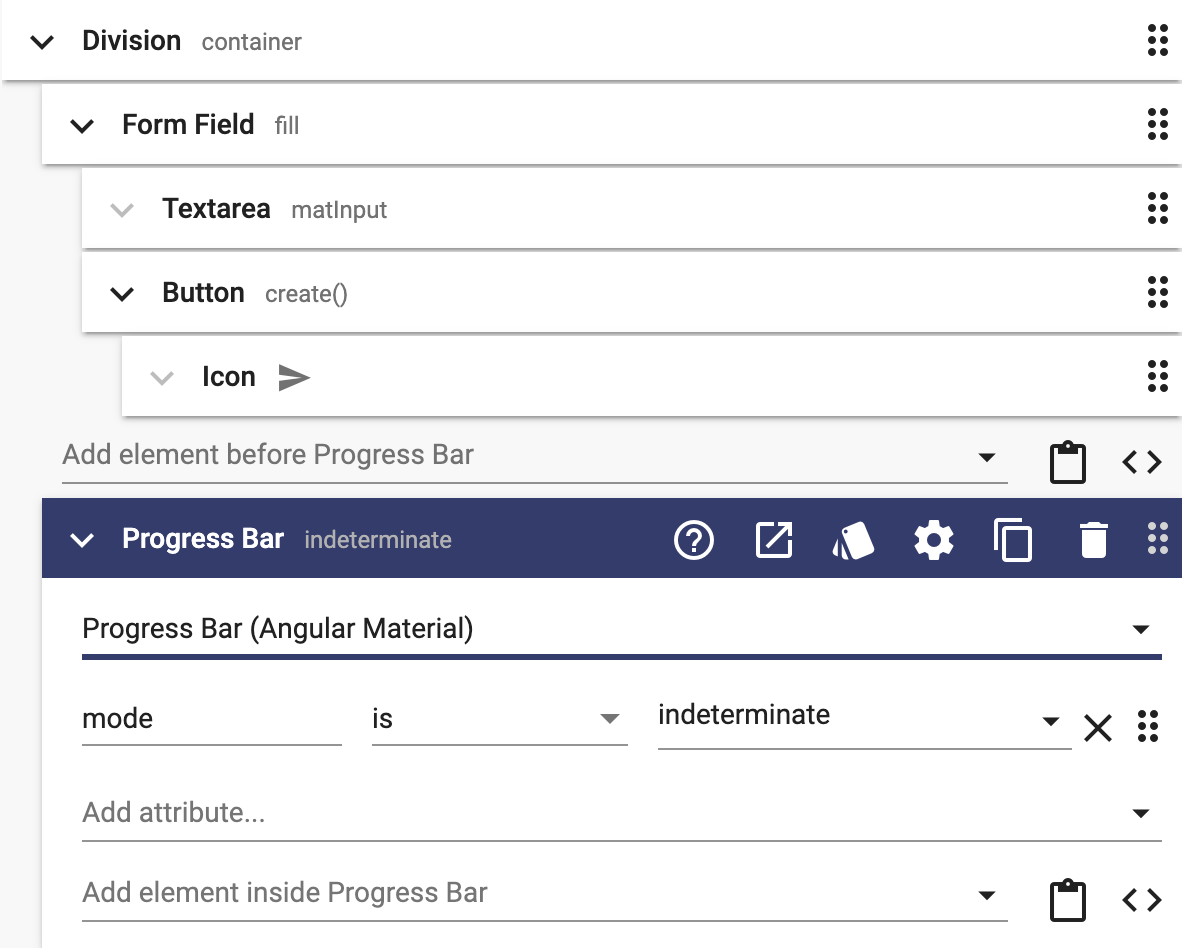
Add a Progress Bar below the Form Field and set mode to "indeterminate":

Make the Progress Bar Position Absolute
Click the Add Styles icon button on the Div and set position to be "absolute" with the bottom at "16px" so that the progress bar is positioned over the underline of the Form Field:
mat-progress-bar {
position: absolute;
bottom: 16px;
}
Make the Progress Bar Conditional
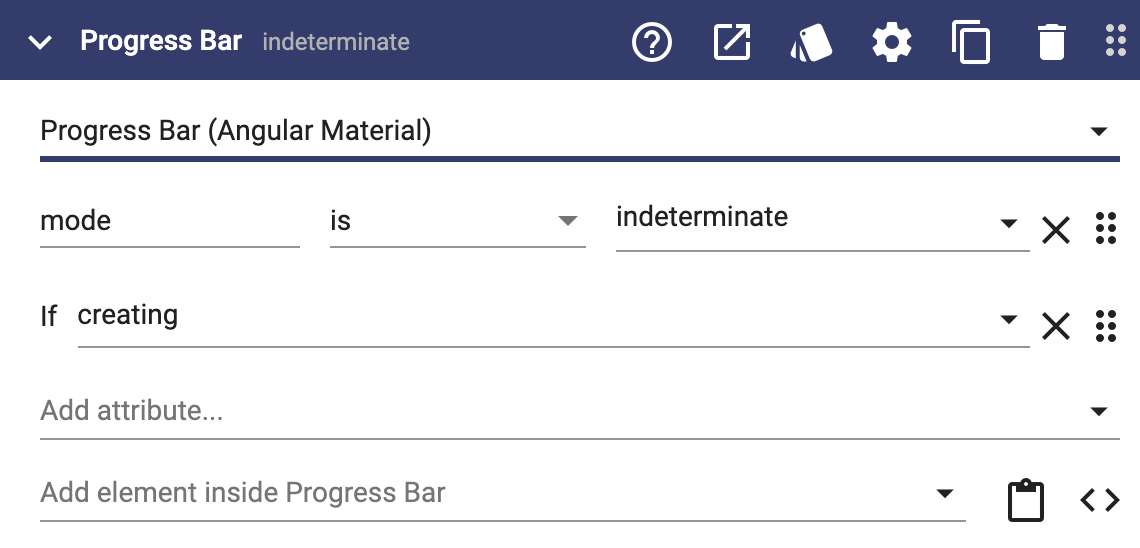
Add an if expression on the progress bar to only show it when you want to:

In this example, "creating" is a boolean property that is set to true when a conversation is being created and then set to false afterwards:
this.creating = true;
const conversation = await Conversation.create({});
debug('conversation', conversation);
const conversationMessage = await ConversationMessage.create({
message: this.message,
conversationId: conversation.id
});
this.message = null;
this.creating = false;
this.conversationCreated.emit(conversation);Disable the Input While Adding
To complete the user experience, add a "disabled" attribute to the input or textarea and set it to be evaluated from "creating". That will disable the input during the operation and prevent them from further interactions with it.