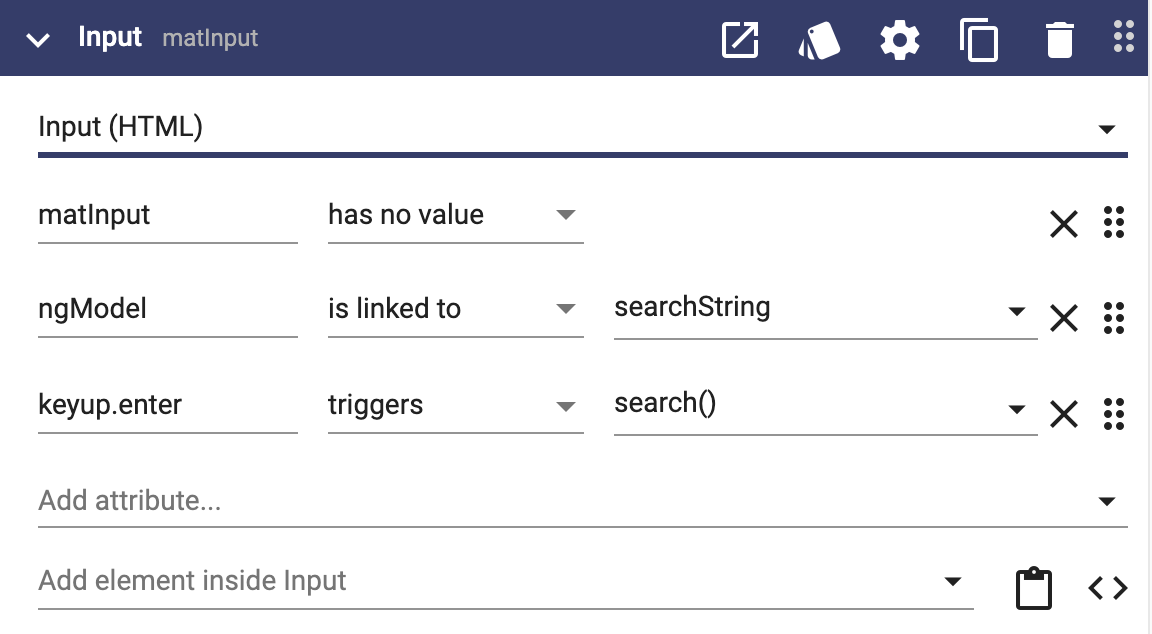
You can use a button to trigger a method after the user has entered text in an input field. But for a better user experience, you can make the input field itself trigger that method when enter is pressed, by using Angular pseudo event keyup.enter:

Tweak for Safari on iOS
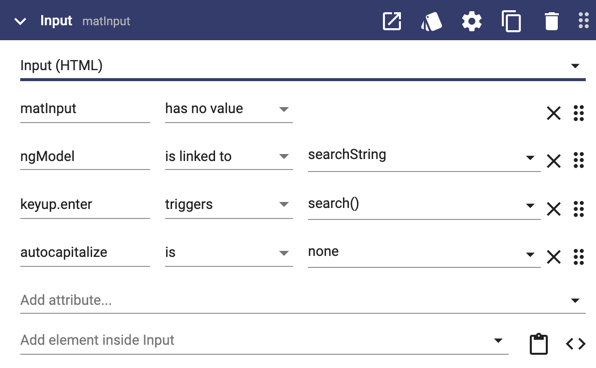
As noted in this Angular issue, the keyup.enter pseudo event may not work for all users on Safari on iOS. The root cause is that iOS automatically capitalizes the first letter of words. It does this by automatically selecting the shift key after a word. The resulting event is keyup.shift.enter instead of keyup.enter. This could be handled by adding a second event handler but it is even easier to turn off automatic capitalization on the input: