You can repeat user interface elements to display lists of information. For this example, assume that we have a list of books where each book has a title and description.
Repeating a Single Element
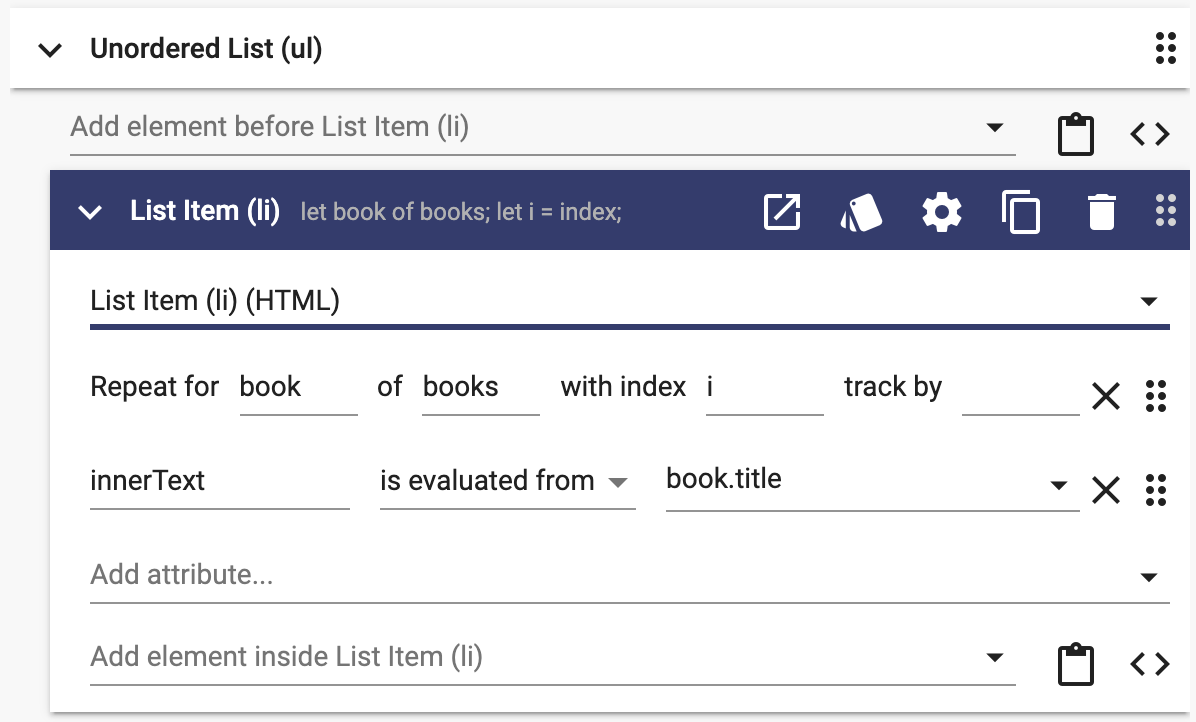
To have an unordered list of book titles, you would do this:

The "Repeat" attribute is the trick. "books" is the user interface property containing the array of books. "book" can be used to reference the individual book. Notice that the innerText property is evaluated from "book.title".
Notice that the index is set to "i". That means you could have also set the innerText to "books[i].title".
Repeating a Set of Elements
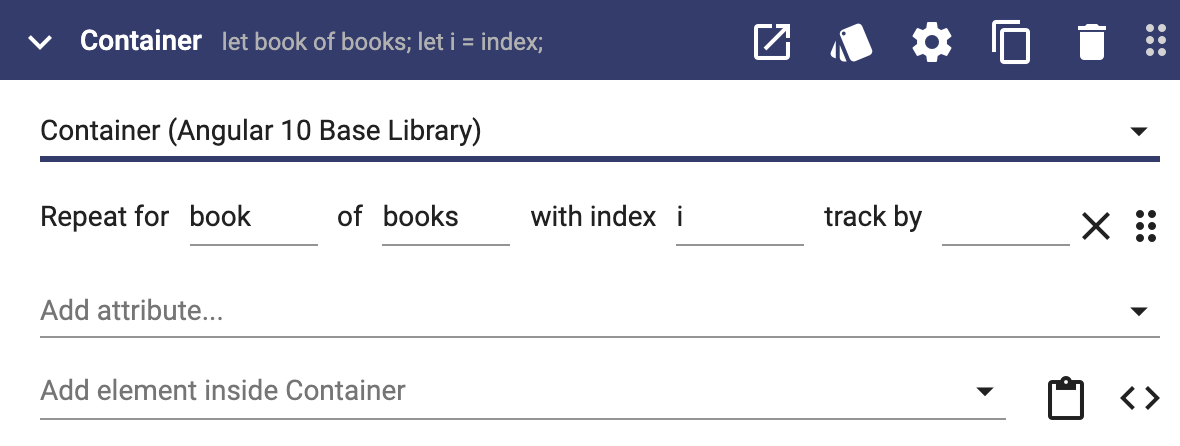
If you need to repeat a set of elements, add a container and put the repeat attribute on the container:

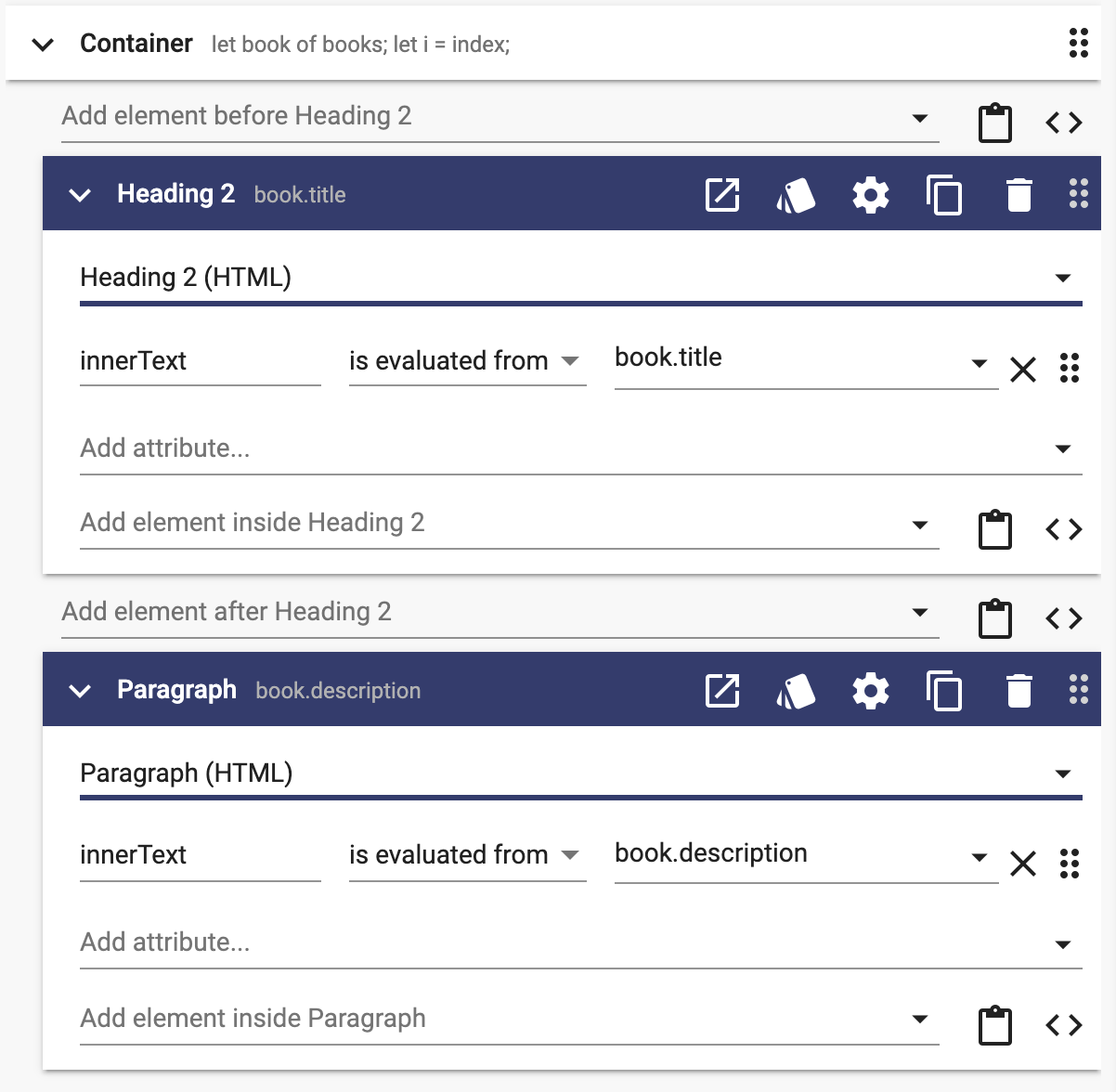
Then add the other elements inside the container:

Repeating with Conditions
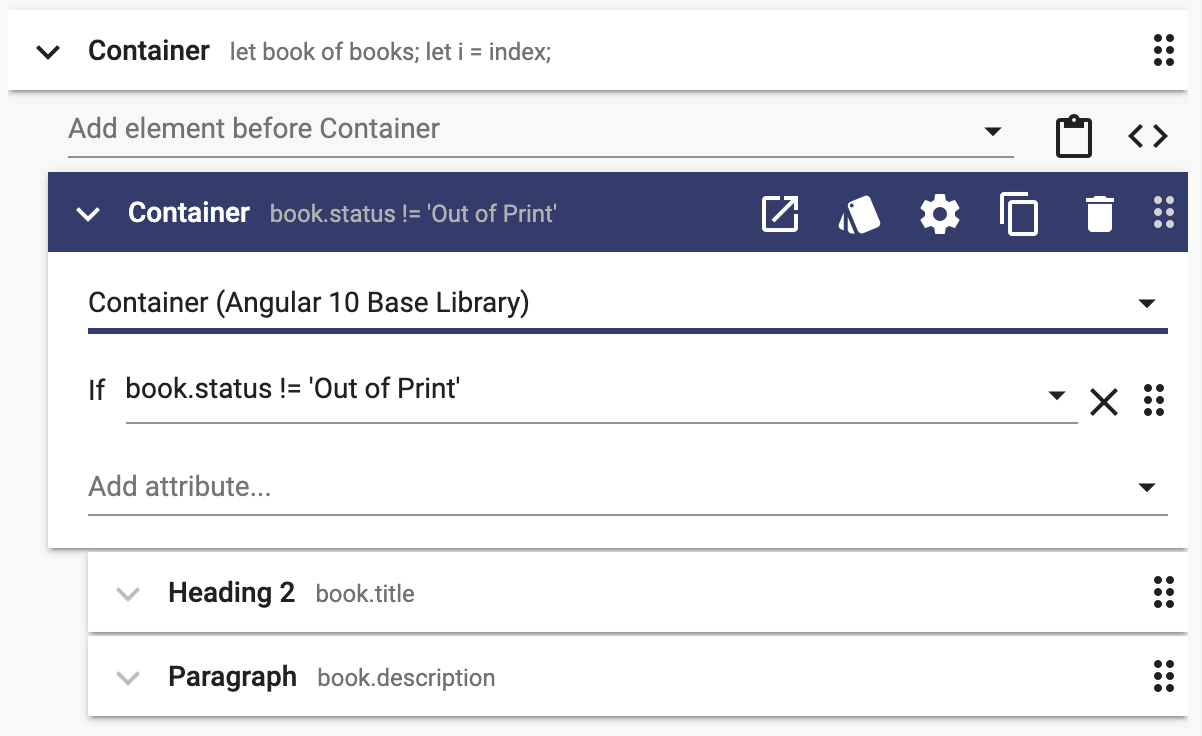
Angular won't let us put both a "Repeat" and an "If" on the same element. But that is easily handled by putting an "if" container inside the "repeat" container: