If you come across an example snippet of HTML, and you want to try it out in your user interface, follow these steps.
Copy the HTML (you can use this to give it a try):
<h1>My Page</h1>
<p>This is my page and I love it!</p>
<h2>First Section</h2>
<p>The first things go here.</p>
<h2>Second Section</h2>
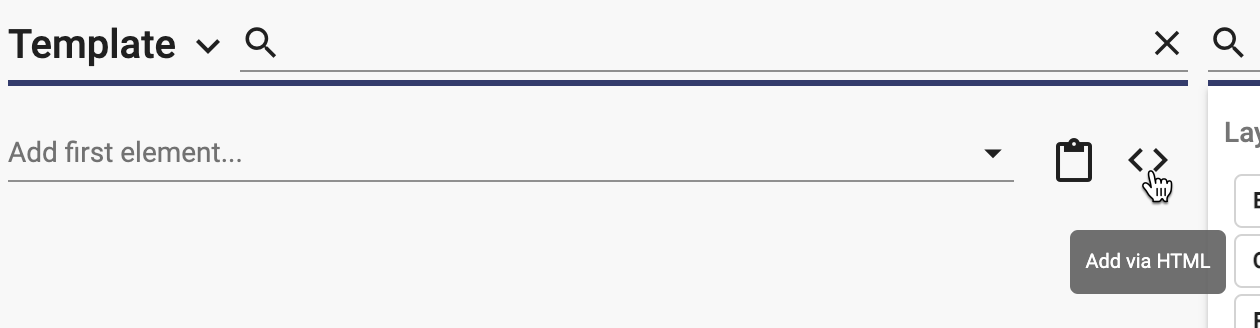
<p>The second things go here.</p>Then click the Add via HTML icon button

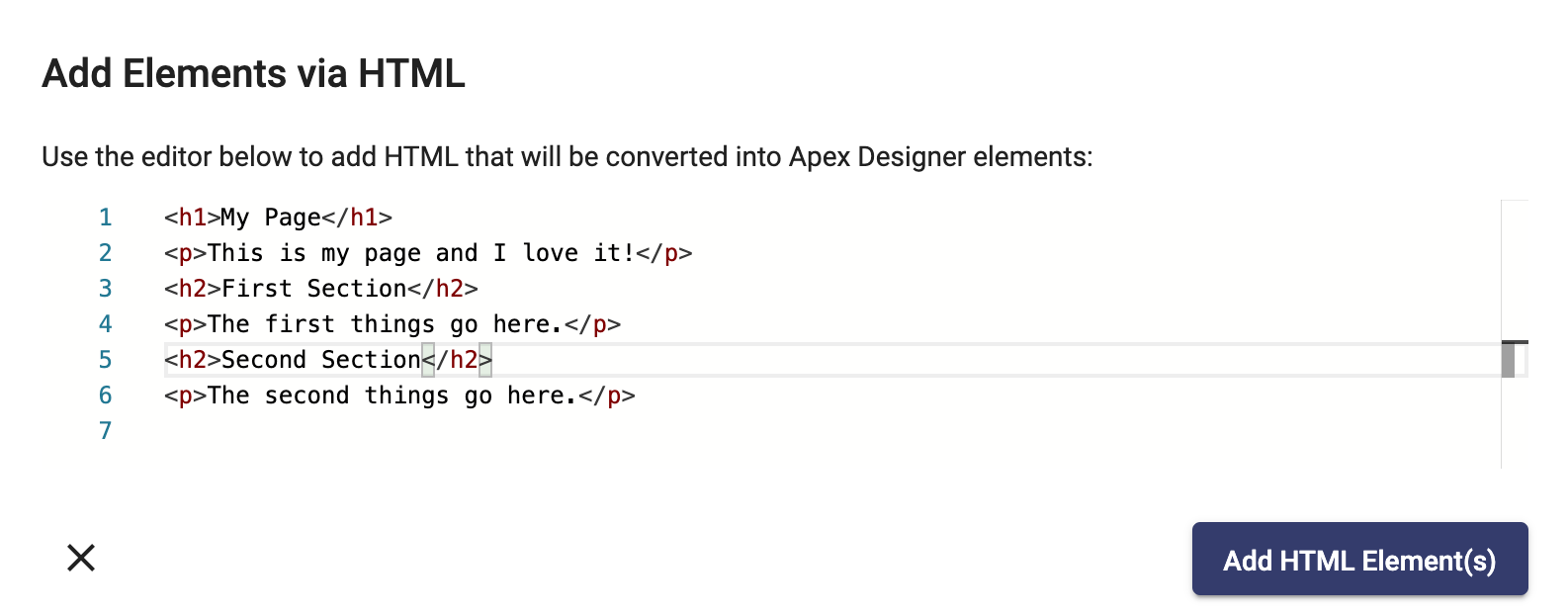
The Add Elements via HTML dialog opens and you can paste the html into the field:

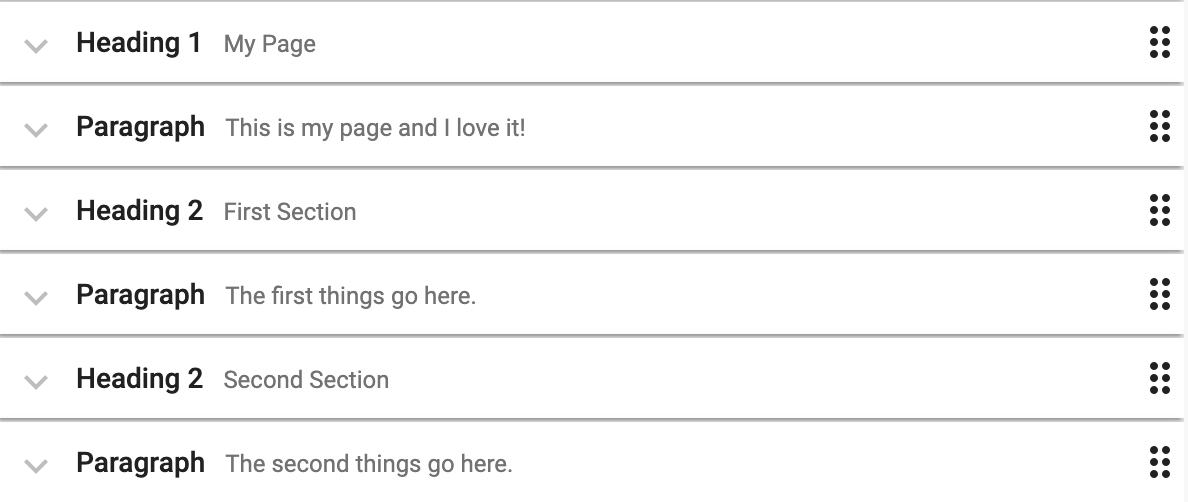
Click the "Add HTML Element(s)" button to add the elements to your user interface:

That's all there is to it!