When attribute expressions on user interface elements reference user interface properties, they are automatically taken into account as soon as the value changes. When the expression needs to reference something outside of the user interface properties, we need to use the Async Pipe. The Async Pipe will listen for changes to the value and update the value of the expression.
Login / Log Out Buttons
This example uses the Async Pipe to control whether the Log In button or Log Out button should be shown on a page.
Authenticated Observable
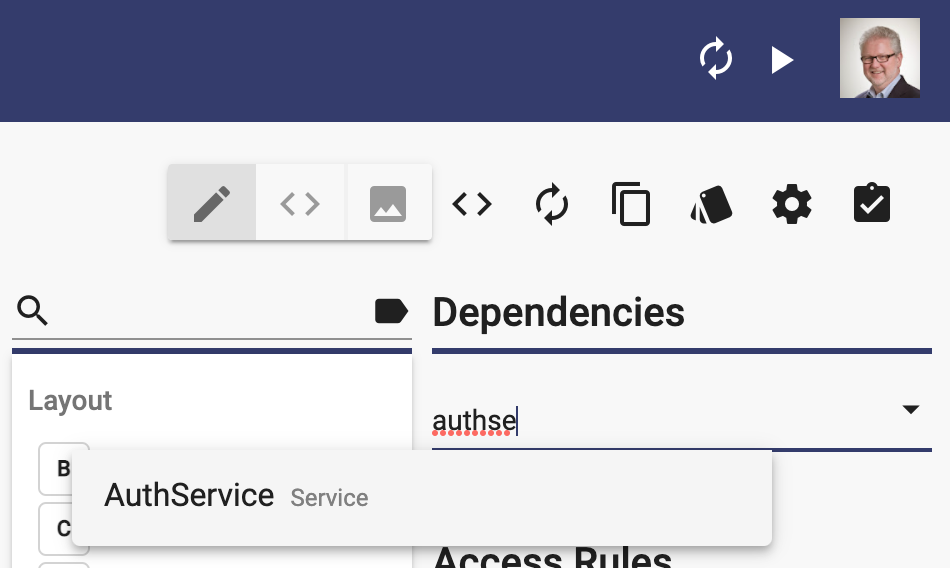
The source for the authentication status is the Auth Service. On the top right of the User Interface page, add a user interface dependency for the AuthService:

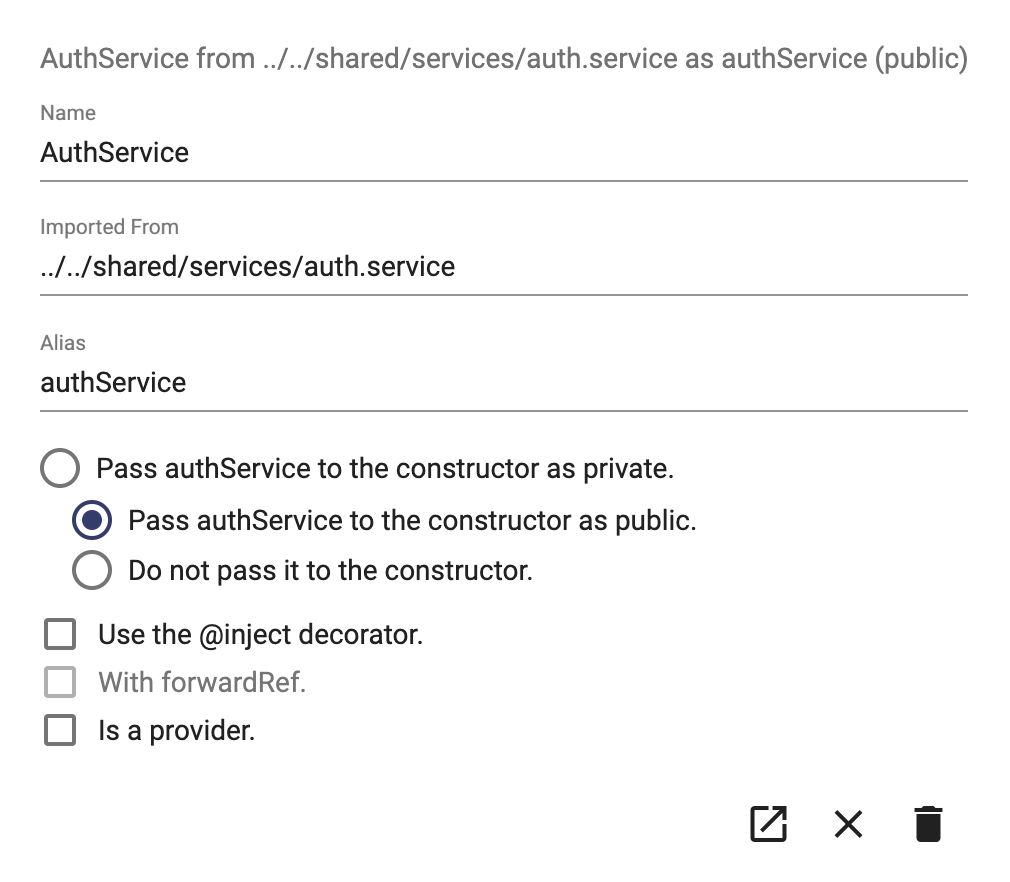
Click the dependency to open the user interface dependency dialog and make sure that the "Pass authService to the constructor as public." radio button is selected:

This makes it available to reference in user interface elements.
Add the Conditional Expressions
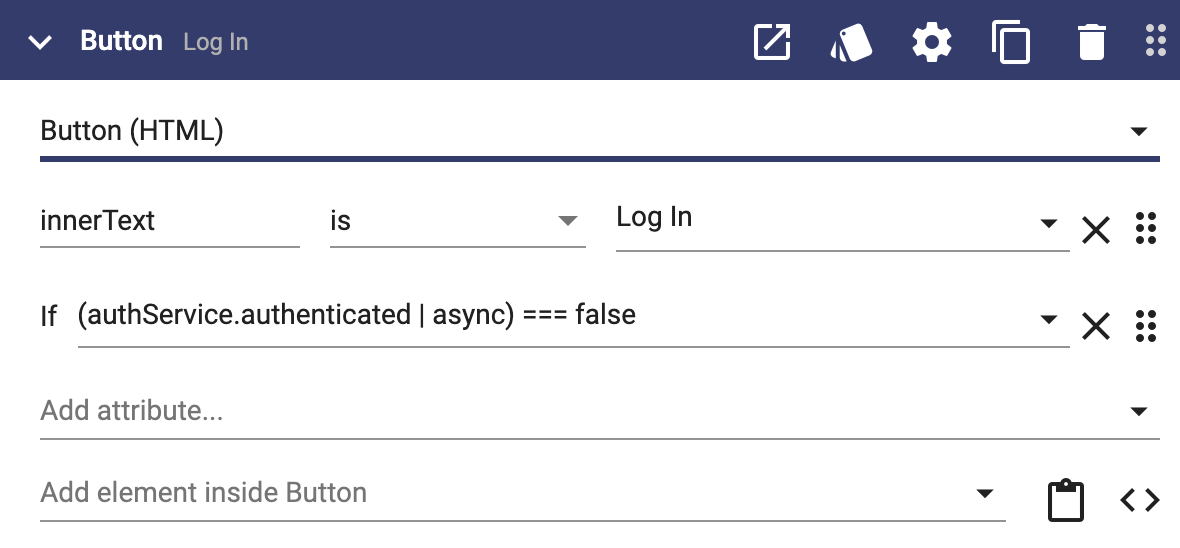
The Log In button is added with an expression as shown:

Here are some notes:
- "authService.authenticated" is an observable that returns undefined until it knows if the user is logged in and then returns true or false
- "|" is the pipe operator - it indicates that the value on the left should be passed to the thing on the right
- "async" is the name of the Async Pipe
- "=== false" checks to see if the value is exactly false - this ensures that the Log In button is not shown while the auth service is figuring out if the user is logged in
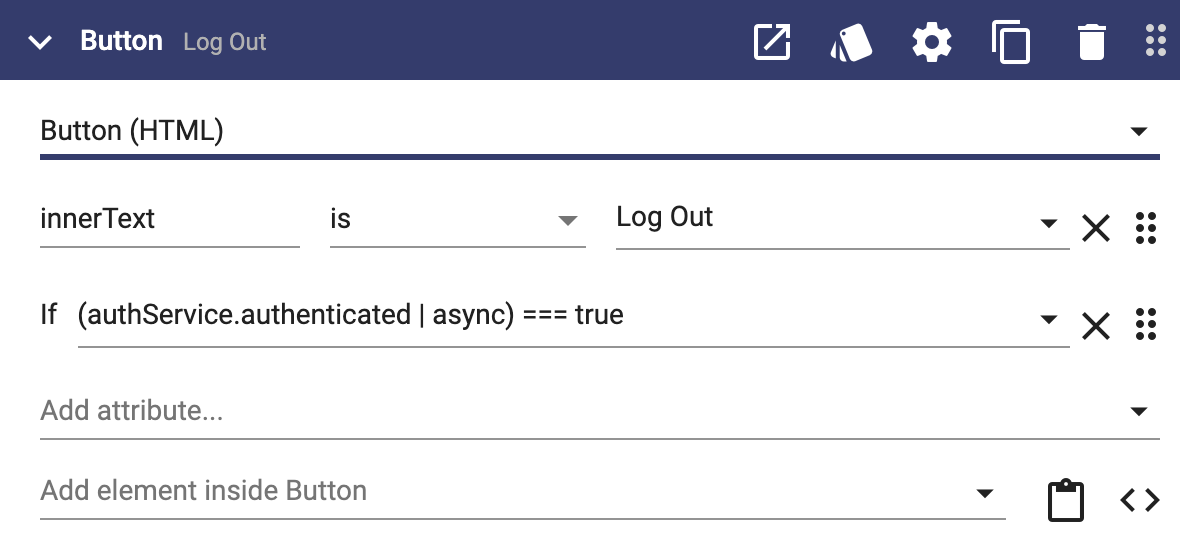
The Log Out button is added with the opposite expression as shown:

Summary
When you need to reference a stream of values (an Observable) in a user interface attribute expression, use the Async Pipe to automatically update things when the value changes.