As your user interfaces get fancier, you may need dependencies to make additional capabilities available. This page shows the most common examples.
Business Objects
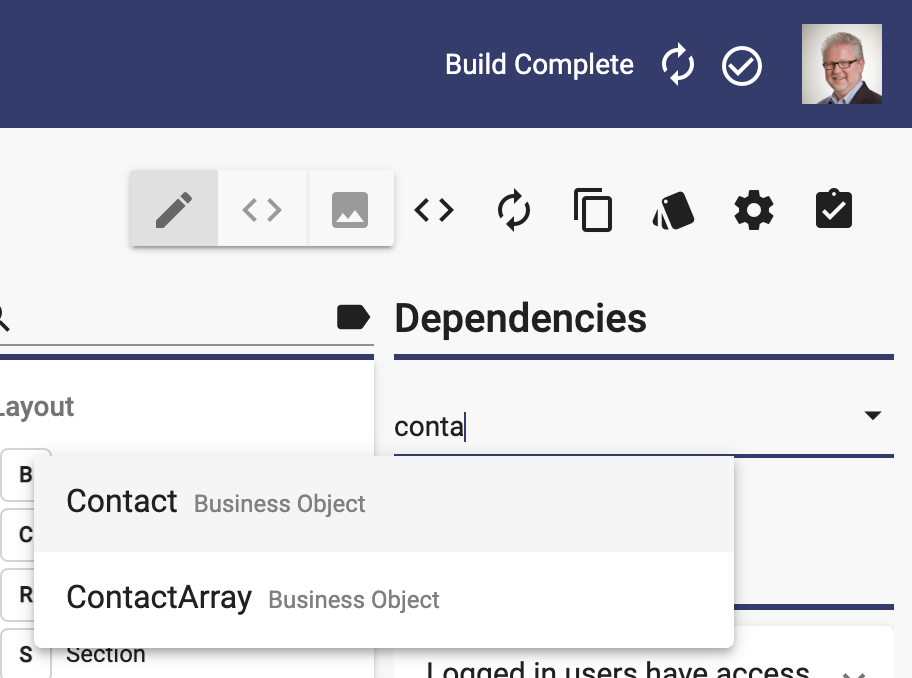
When you create a user interface property, Apex Designer automatically adds the business object as a dependency as part of generating the code. If you reference a business object that is not a property (as shown in Managing Data In A Business Object Behavior), you will need to add a dependency:

NPM Packages
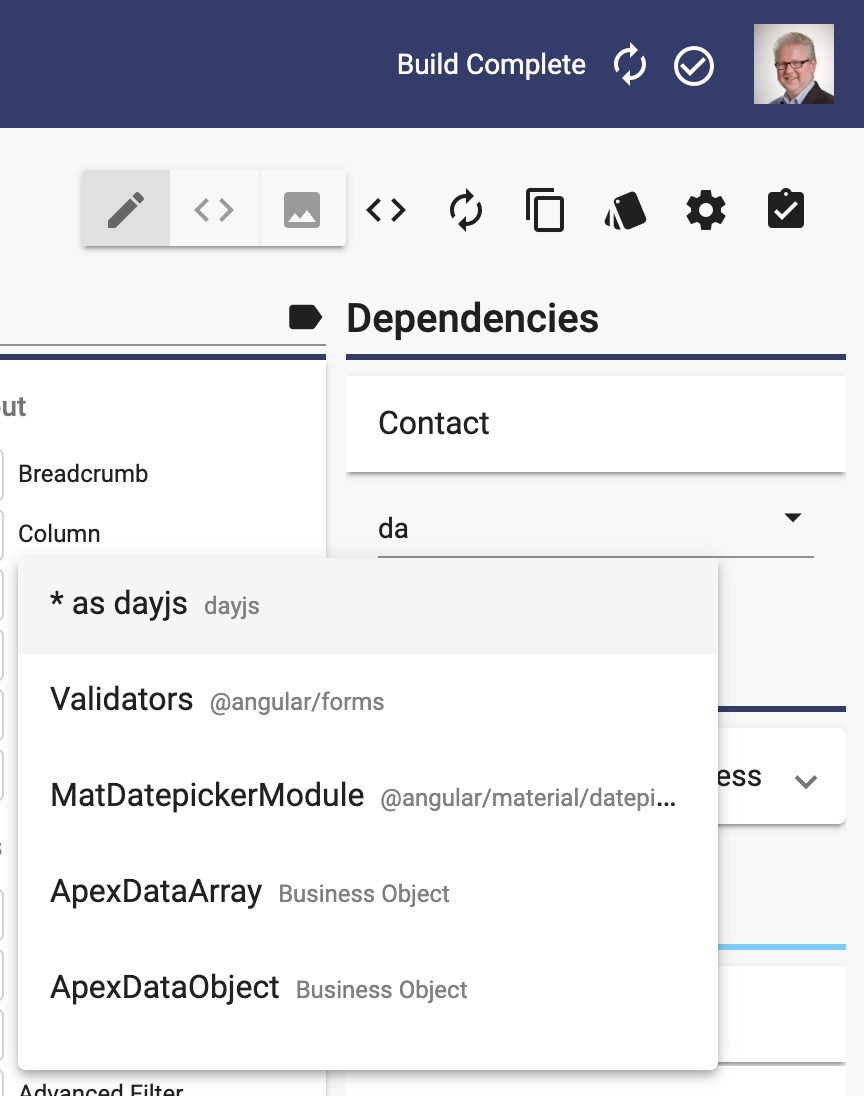
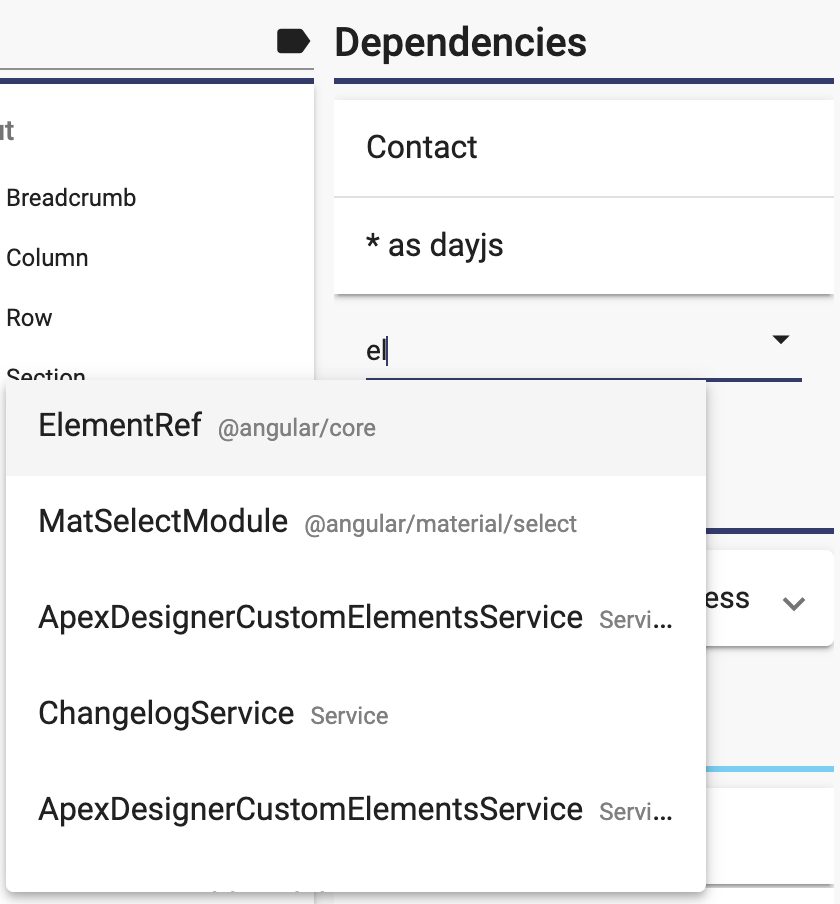
If you use an npm package like Day.js (our favorite date / time manipulation package), you will need to add it as a dependency. First, be sure that you had added the package to the project as described in Dependencies. Then simply start typing its name. If it has already been configured in a project you can click the name to add it already configured:

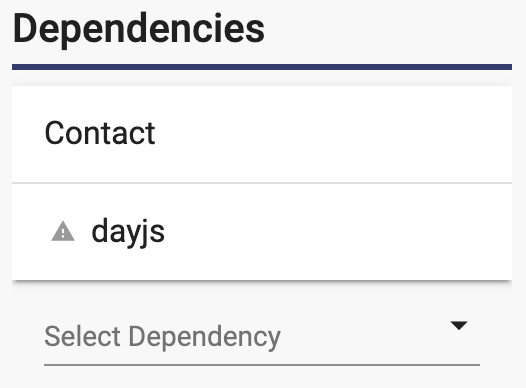
If it has not been used yet, you well see Add Dependency "dayjs". Click that and you will see a warning icon like this:

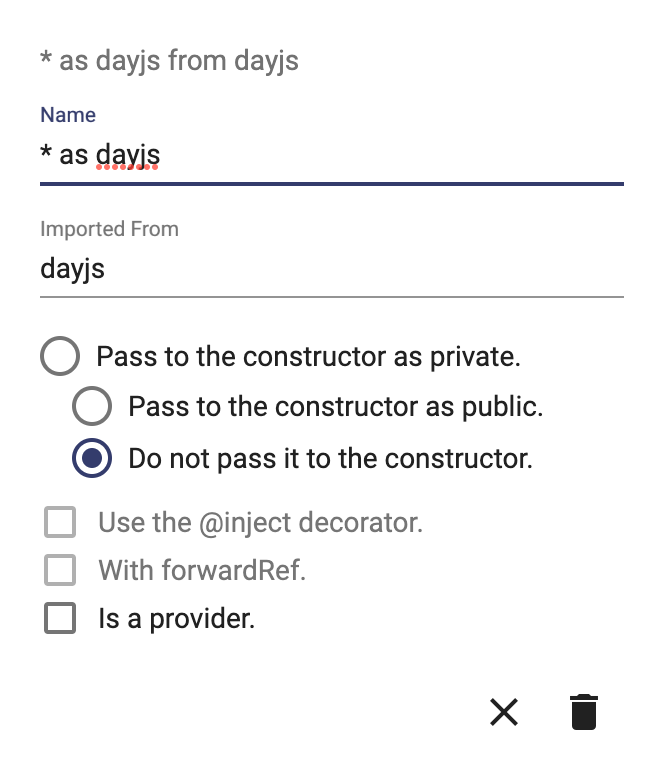
Click on the dependency to open the configuration dialog. This particulate dependency needs to be configured as shown here:

Here are the technical details:
- "* as dayjs" brings in the package with the alias "dayjs"
- Imported From "dayjs" is the name of the npm package
- "Do not pass it to the constructor" is because this is not "injected" by Angular
If you are not sure how to configure a specific npm package, just click the "Ask a Question" button and we will give you a hand.
After you have done this, you can do this in your user interface method:
let expiration = dayjs().add(7, 'day').format('YYYY-MM-DD);Angular Classes
If you need to reference an Angular class, you will need to add a dependency. ElementRef is an example that gives you access to the DOM element for the component. To add the class, type the name of the class and it should appear:

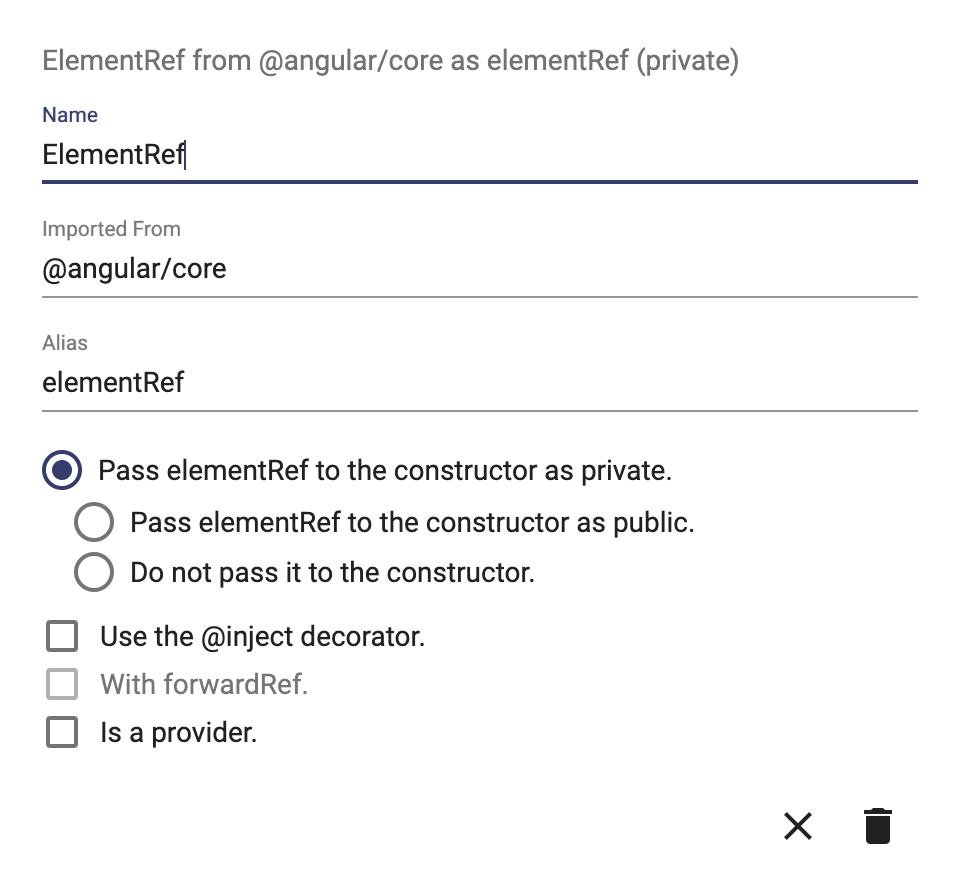
If it has not been used, finish typing the name to add it and then click it to configure it like this:

Here are the technical details:
- Name is the class name
- Imported From is the npm package name
- Alias tells how you can reference it
- Pass elementRef to the constructor as private means that Angular will inject it into your component
If you have trouble configuring a dependency, just click "Ask a Question" and we will give you a hand.
After adding this dependency, you can do this:
this.elementRef.nativeElement.querySelector('.my-button').click();Angular Services
You can think of an Angular Service as a piece of user interface logic that is shared across the entire application. A common example is the auth service which gives you access to current user information. Angular services are advanced topics and you can read more about it in Creating An Angular Utility Service.
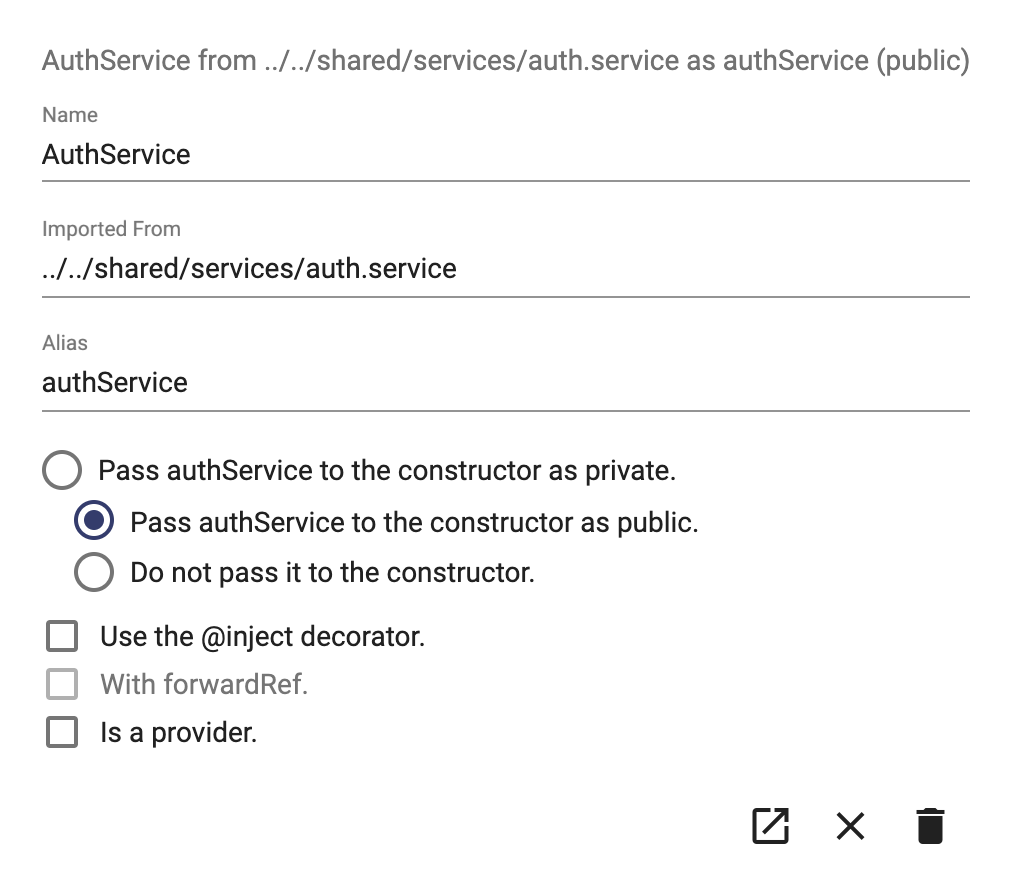
Using an Angular service is easy. Try adding the auth service by typing "auth" in the "Add a dependency..." field. If it does not show up for you, add it and configure it as shown here:

Here are the technical highlights:
- AuthService is the class name for the service
- Imported From gives the path from this user interface to the file containing the service
- Alias indicates that you can reference it with "authService"
- Pass authService to the constructor as public indicates that it will be available in both methods (private) and the template (public)
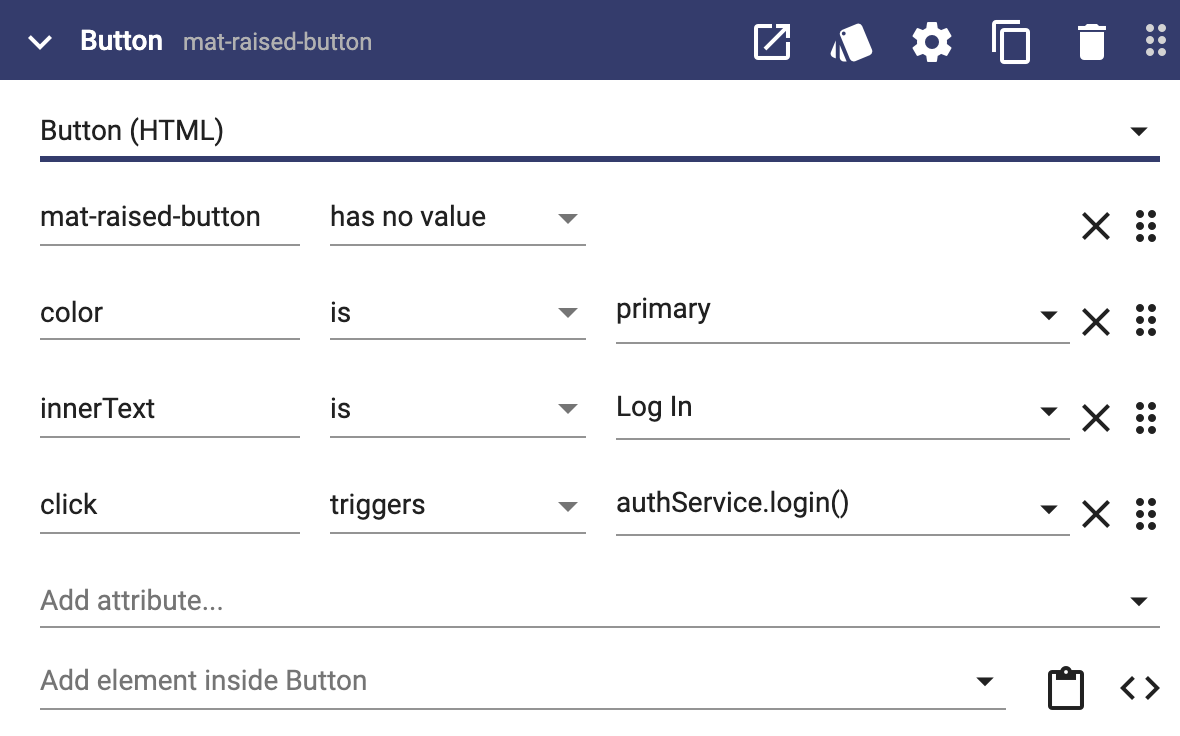
After you have added that, you can have a login button do this: