Many times we need consistent and standardized functionality attached to a business object. Tracking who and when data is created and updated is a common need. You can always add the 4 fields and logic to every business object, but Apex Designer makes this easier with the use of a Mixin.
Creating a Mixin
In the middle of the Business Objects Page is a section for Mixins. Let's create an audit Mixin by typing 'Audit Tracking' for the new Mixin name and pressing return.

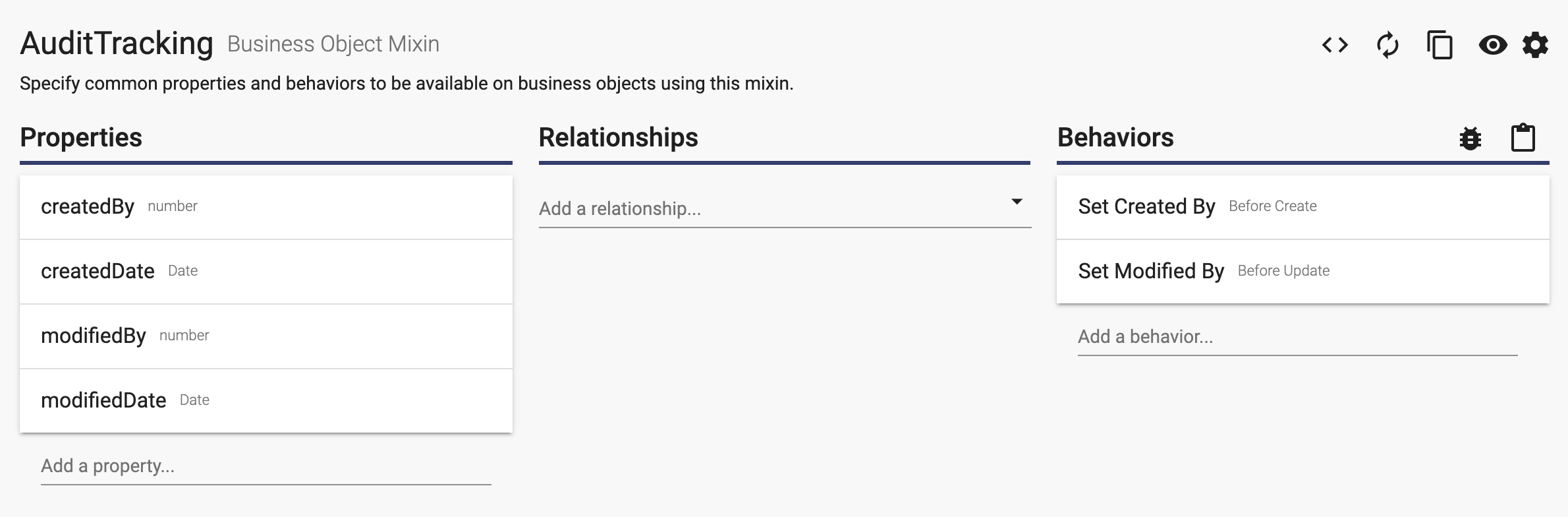
Looking at the example above, you see that we added four properties to hold the userId and date/time that the data is being created or updated. We have also added two behaviors to handle the actual updates.
Setting the Created by Information
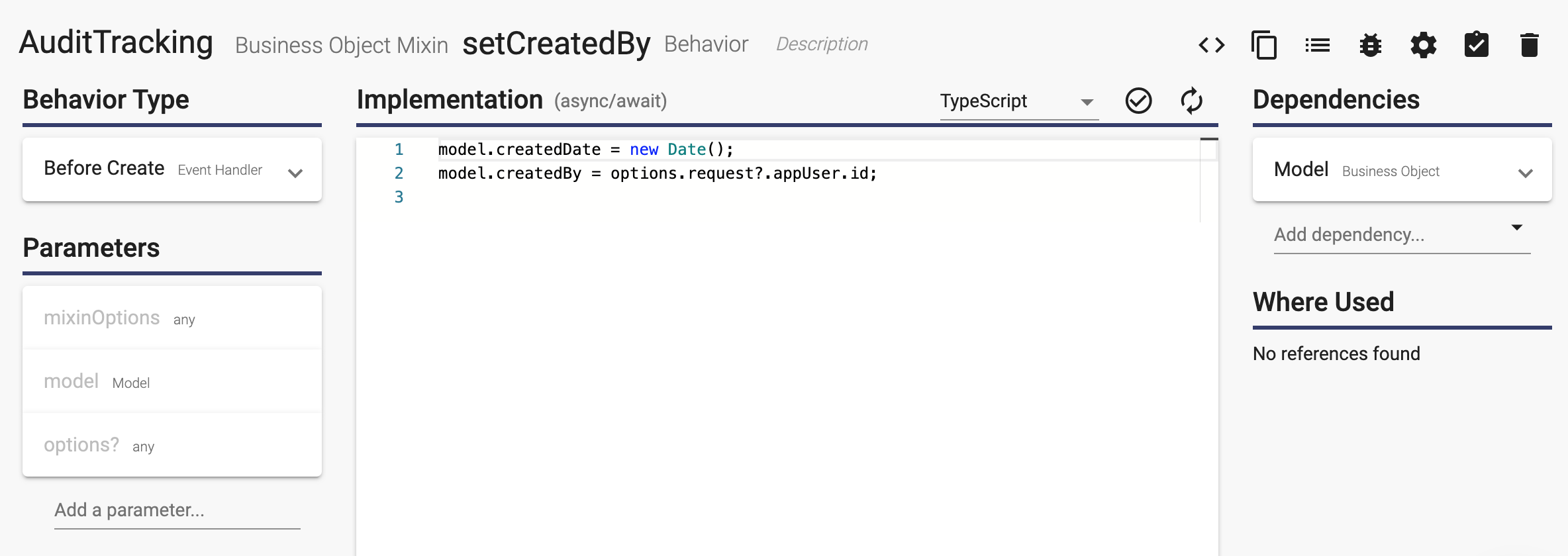
Examining the Set Created By behavior we see the following:

The Behavior Type is set to an Event Handler for the Before Create Event. The dependency was populated for you. Adding the code below will set the created on and by properties wherever this Mixin is applied:
model.createdDate = new Date();
model.createdBy = options.request?.appUser.id;For the Before Create event, the model parameter holds the data that is being created.
Setting the Updated by Information
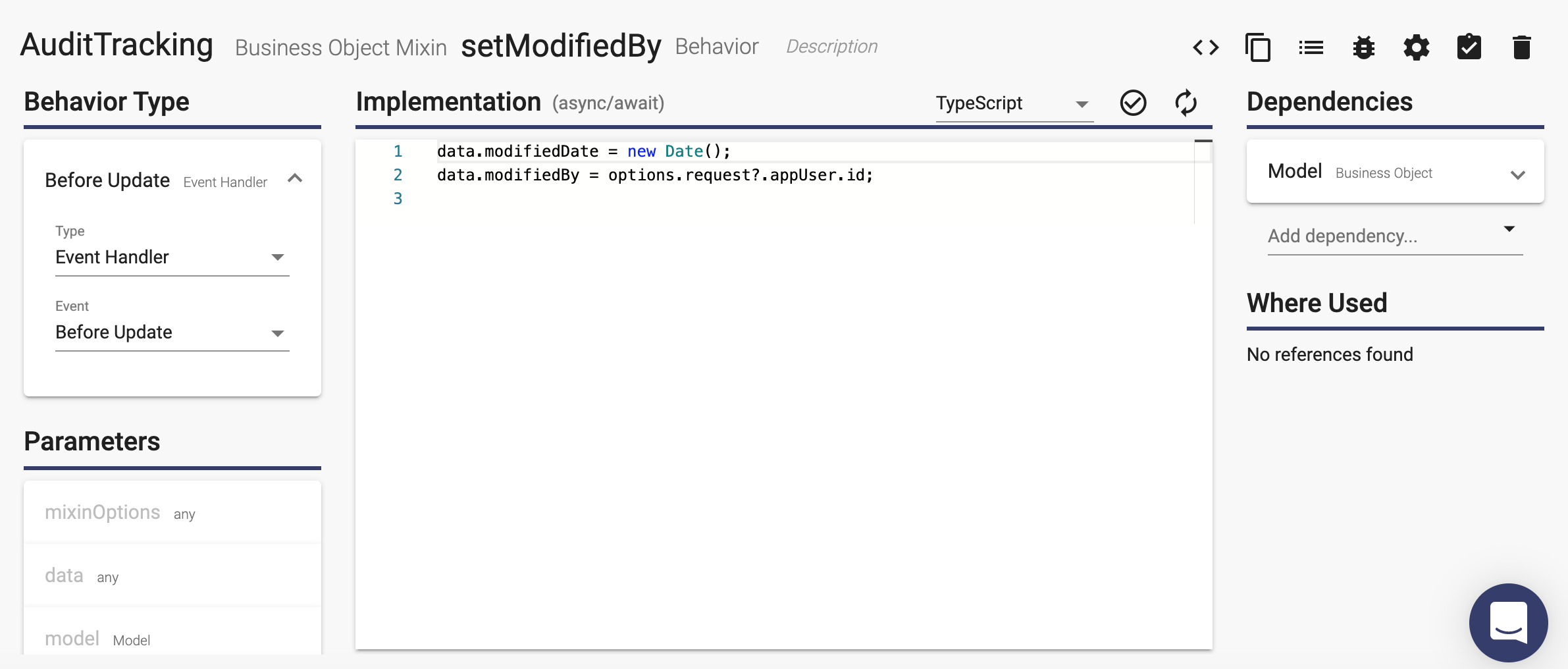
We have done the same setup for the Set Modified By behavior:

For this behavior we have set the Event to Before Update instead of Before Create. The script is a little different too, as you can see below:
data.modifiedDate = new Date();
data.modifiedBy = options.request?.appUser.id;For the Before Update event, the data parameter contains only the updates to be applied while the model parameter hold the original data as it was retrieved.
Adding the Mixin to a Business Object
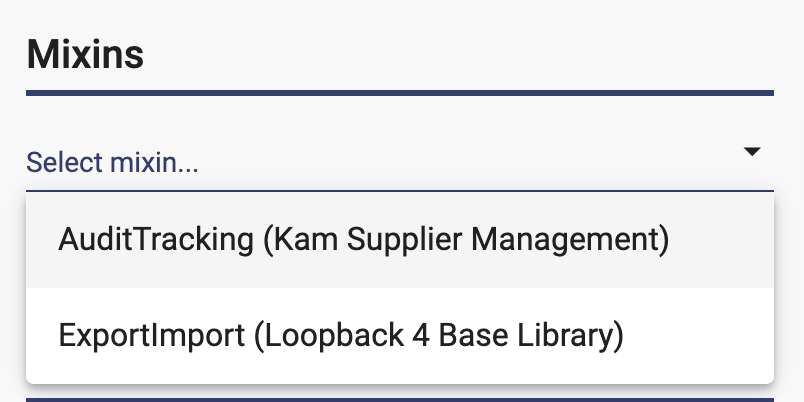
To implement the Mixin on a business object you simply select the Mixin from the drop down list in the Mixin panel:

Once you add it, that business object will have the 4 properties added to it behind the scenes and for each create or update, the logic will be executed to update the appropriate fields.
Using Mixin Options
Advanced Mixins might need configuration parameters set for each implementation of the Mixin. The section for the Configuration Example can be used to show an example configuration JSON string. Here is a look at the configuration example for our Slack Library Mixin:
{
"configurations": [
{
"filter": {},
"text": "`${options.request.appUser.email} added ${model.appUser.email} to account *<https://${options.request.hostname}/accounts/${model.account.id}|${model.account.name}>*`",
"color": "good",
"create": true,
"update": true,
"delete": true
}
]
}These configuration parameters are passed into the Mixin Behavior in the mixinOptions parameter and can be referenced using dot notation, e.g., mixinOptions.configurations.color.