

The Slack Library makes it easy to publish messages and events from your app to Slack. The library supports three kinds of notification: Application Start Notifications, Business Object Event Notifications and End User Configurable Notifications.
Create a Slack App
Get started by creating a slack app following the first three steps in Sending messages using Incoming Webhooks.
Add the Slack Library
Go to Dependencies and add the Slack Library to your app.
Set the "slackNotificationsWebhookUrl" Environment Variable
The Slack Library requires an environment variable called "slackNotificationsWebhookUrl". The value is the webhook url that you created in Slack. Remember that the url contains a secret so you don't want to put that in Project + Settings + Environment variables. You want to add it to your App Manager's environment variables.
Application Start Notifications
The Slack Library contains an app behavior that runs at startup and publishes a notification to the Slack channel:

Be sure to set the "appUrl" environment variable so that the notification has the link to where the app is running.
Business Object Event Notifications
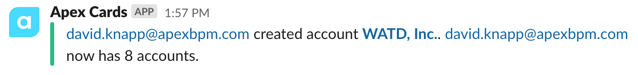
You can publish Business Object events to Slack. The Apex Cards app has several good examples. One is when an account is created or deleted, a message is published to the Apex Cards Support channel. These look like this:

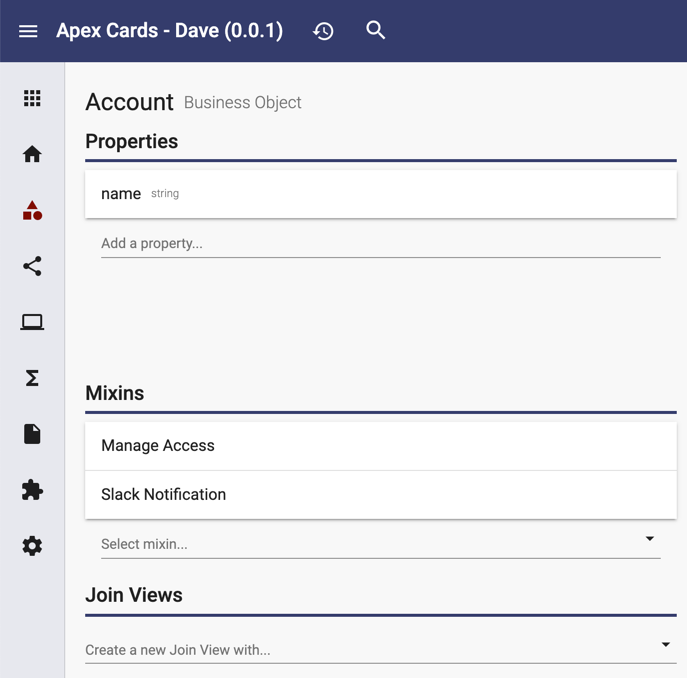
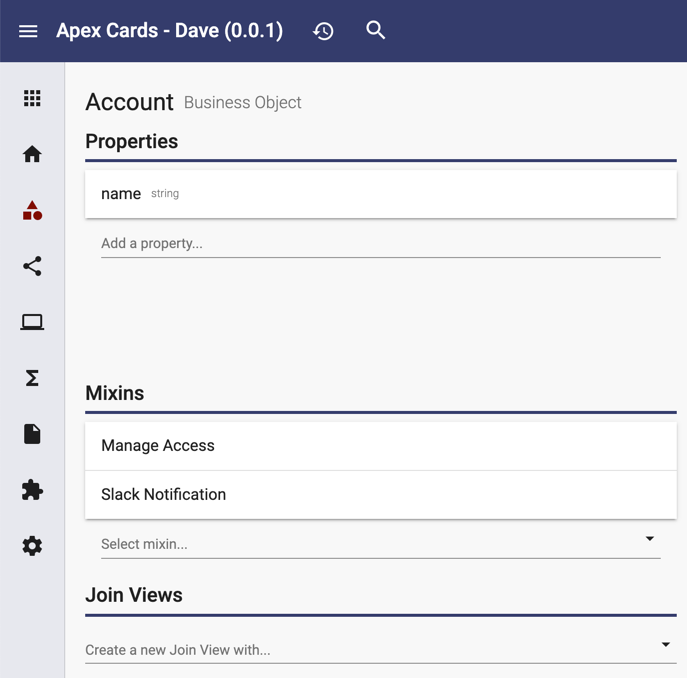
To enable business object event notifications, add the "Slack Notification" mixin to your business object:

Each business object can have 1 or more configurations in the Slack Notifications mixin. Here is the configuration for the Apex Cards Account example:
{
"configurations": [
{
"filter": {
"include": {
"appUser": {
"include": {
"accounts": {}
}
}
}
},
"text": "`${options.request.appUser.email} created account *<https://${options.request.hostname}/accounts/${model.id}|${model.name}>*. ${model.appUser.email} now has ${model.appUser.accounts.length} accounts.`",
"color": "good",
"create": true
},
{
"filter": {
"include": {
"appUser": {
"include": {
"accounts": {}
}
}
}
},
"text": "`${options.request.appUser.email} deleted account *${model.name}*. ${model.appUser.email} now has ${model.appUser.accounts.length-1} accounts.`",
"color": "good",
"delete": true
}
]
}
Here is what each of the keys are:
- configurations is an array of event configurations. There should be at least one.
- filter identifies any related information that should be included to support the message.
- text is an expression that will be evaluated to generate the message at runtime. The expression can contain markdown (see Formatting text for app surfaces for details). The expression can reference model properties (model.name for example) as well as information on the request (options.request.appUser.email for example).
- color can be good (green), warning (yellow), danger (red), or any hex color code (eg. #439FE0).
- create, update, and delete are booleans that indicate which events this configuration applies to.
End User Configurable Notifications
App Start and Business Object Event notifications are focused on the app support team vs. the end user. You can also offer End User Configurable Notifications.
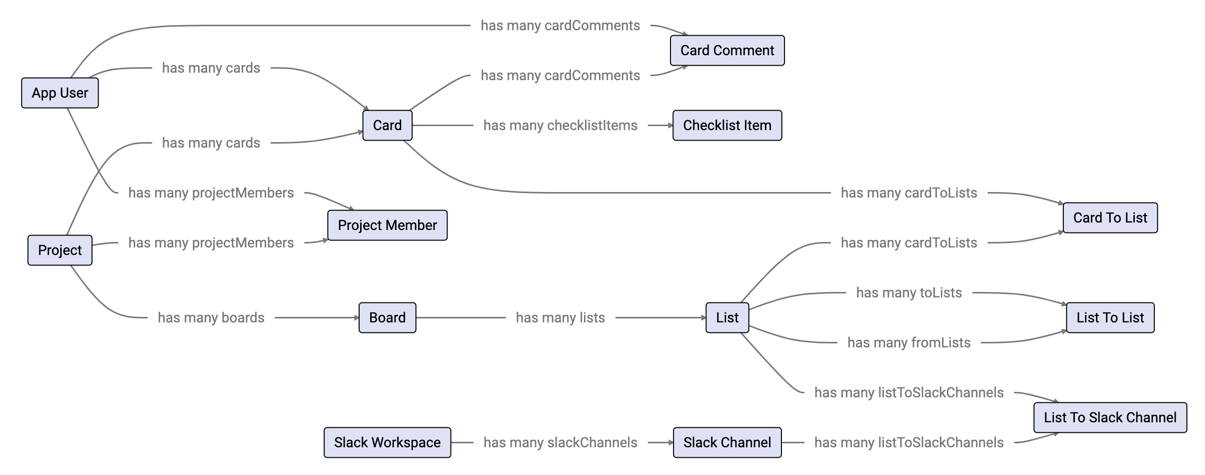
A good example of an end user configurable notification is publishing notifications from a specific list in Apex Cards to a Slack Channel. Here is the information model diagram from Apex Designer:

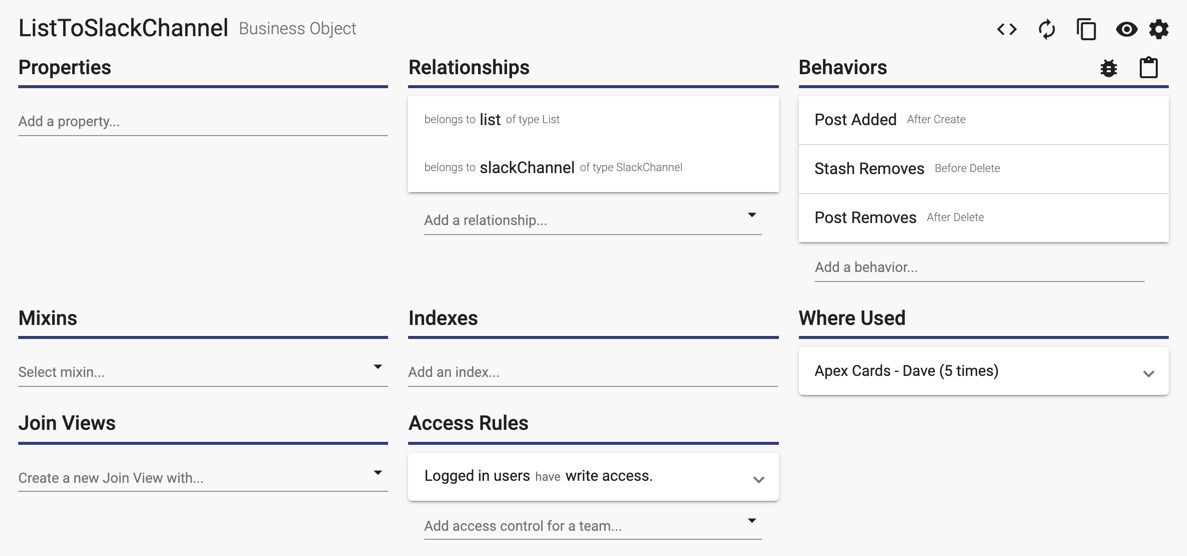
The Slack Workspace and Slack Channel business objects come from the Slack Library. The List to Slack Channel connects a List to a Slack Channel and it has three behaviors:

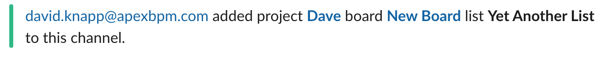
The Post Added behavior is an After Create event handler that gathers information, prepares the post and calls the post method of the related slackChannel. Here is what the notification looks like:

Here is the code snippet that prepares the message:
debug('listToSlackChannel %j', listToSlackChannel);
let details = await ListToSlackChannel.findById(
listToSlackChannel.id,
{ include: { slackChannel: {}, list: { include: { board: { include: { project: {} } } } } } },
options
);
debug('details %j', details);
let list = details.list;
let board = list.board;
let project = board.project;
let projectUrl = `https://${options.request.hostname}/accounts/${project.accountId}/projects/${project.id}`;
debug('projectUrl %j', projectUrl);
let boardUrl = `${projectUrl}/boards/${board.id}`;
debug('boardUrl %j', boardUrl);
let parts = [];
parts.push(options.request.appUser.email);
parts.push(`added project *<${projectUrl}|${project.name}>*`);
parts.push(`board *<${boardUrl}|${board.name}>*`);
parts.push(`list *${list.name}* to this channel.`);
let text = parts.join(' ');
debug('text %j', text);
await details.slackChannel.post(text, 'good', options);
debug('posted');
Conclusion
The Slack Library makes it easy to add notifications to your Apex Designer application.