If you want your pages to appear on search engines like Google, it's important to have the correct meta tags defined. The Mega Tag Service takes specific information and applies it to the right tags on each page in your app so that the search crawler bots can find and interpret it. There are plenty of other criteria the search engines consider to rank pages, like the length of the page, the text content of the page, and the number of incoming links, so if SEO is important to you, you will need to consider those things. Having the correct meta tags helps the bots confirm the validity of each page, which ensures they are properly considered for search.
Meta Tag Service
The Dynamic Components Library includes a Meta Tag service that sets various meta tags. The service is included in the App component by default so you don't need to do anything to get the default behavior.
Site Tags
The Meta Tag service automatically sets these site-level meta tags:
| Meta Tag | Value |
| og:type | website |
| og:url | window.location.href |
| twitter:url | window.location.href |
| referrer | no-referrer-when-downgrade |
| author | Set to the author property on the Meta Tag service (or skipped if you do not set the property) |
| twitter:site | Set to the twitterUsername property on the Meta Tag service (or skipped if you do not set the property) |
| article:publisher | Set to the facebookUrl property on the Meta Tag service (or skipped if you do not set the property) |
Page Tags
The Meta Tag service automatically sets these page meta tags (and the page title) when the route changes:
| Meta Tag | Value |
| og:title | <display name of the page> | <project name> |
| twitter:title | <display name of the page> | <project name> |
| og:description | The page description (or the project description if there is no page description) |
| description | The page description (or the project description if there is no page description) |
| twitter:description | The page description (or the project description if there is no page description) |
| og:image | Set to the imageUrl property on the Meta Tag service (or skipped if you do not set the property) |
| twitter:image | Set to the imageUrl property on the Meta Tag service (or skipped if you do not set the property) |
| og:image:alt | Set to the imageAlt property on the Meta Tag service (or skipped if you do not set the property) |
| twitter:image:alt | Set to the imageAlt property on the Meta Tag service (or skipped if you do not set the property) |
Setting / Overriding Values
If you want to set or override the default values, you can simply include the Meta Tag service in your app or page and set one of the properties on the service:
- title
- description
- author
- twitterUsername
- facebookUrl
- imageUrl
- imageAlt
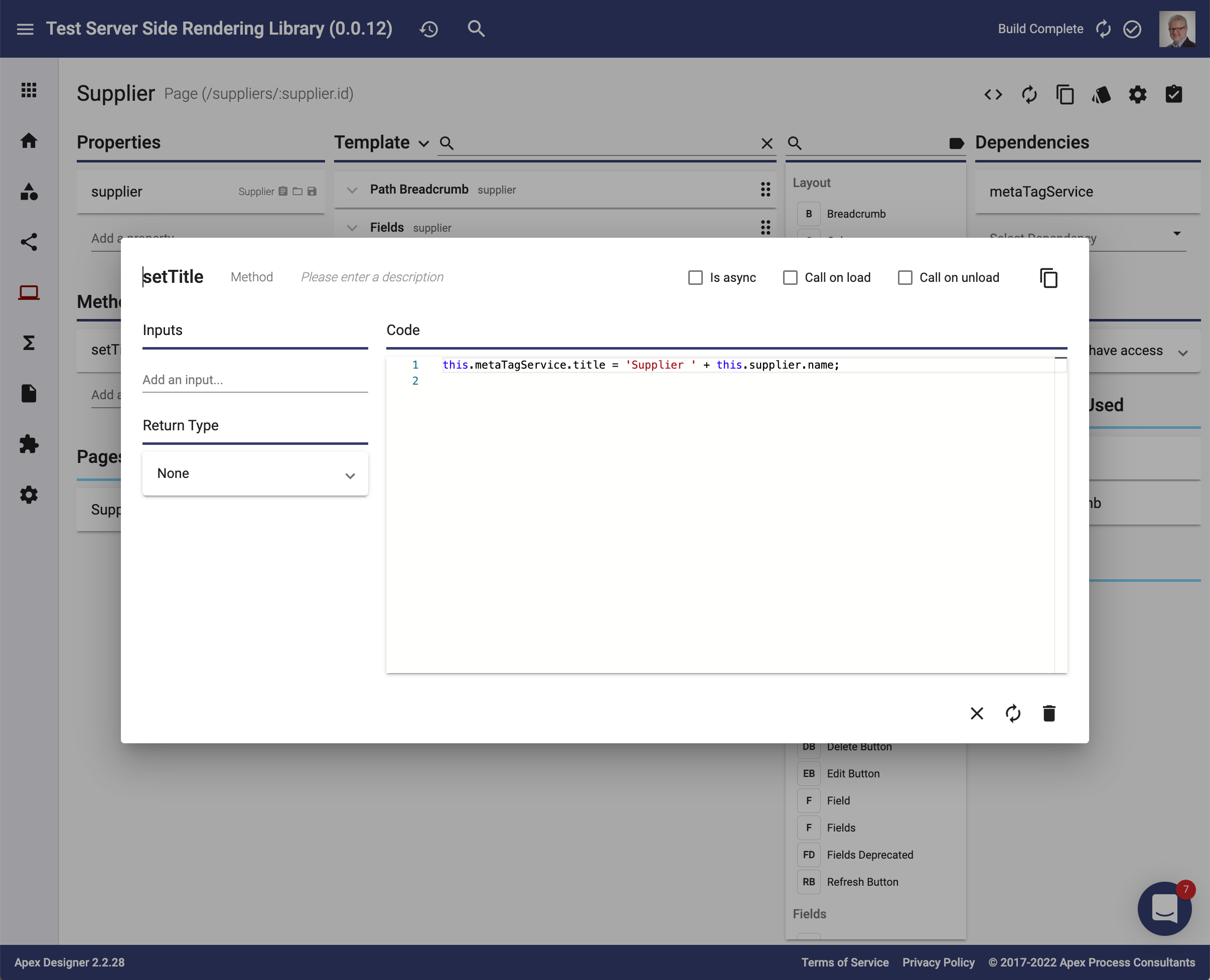
As an example, this page sets the page title to include the supplier name: