Bugs and errors are inevitable in programming. To keep the user informed in a meaningful way, you should implement global error handling in your app.You can use NgZone service to parse unhandled exceptions and rejections.
This can be implemented by creating a component to parse errors and then by displaying them in a dialog.
Error Dialog
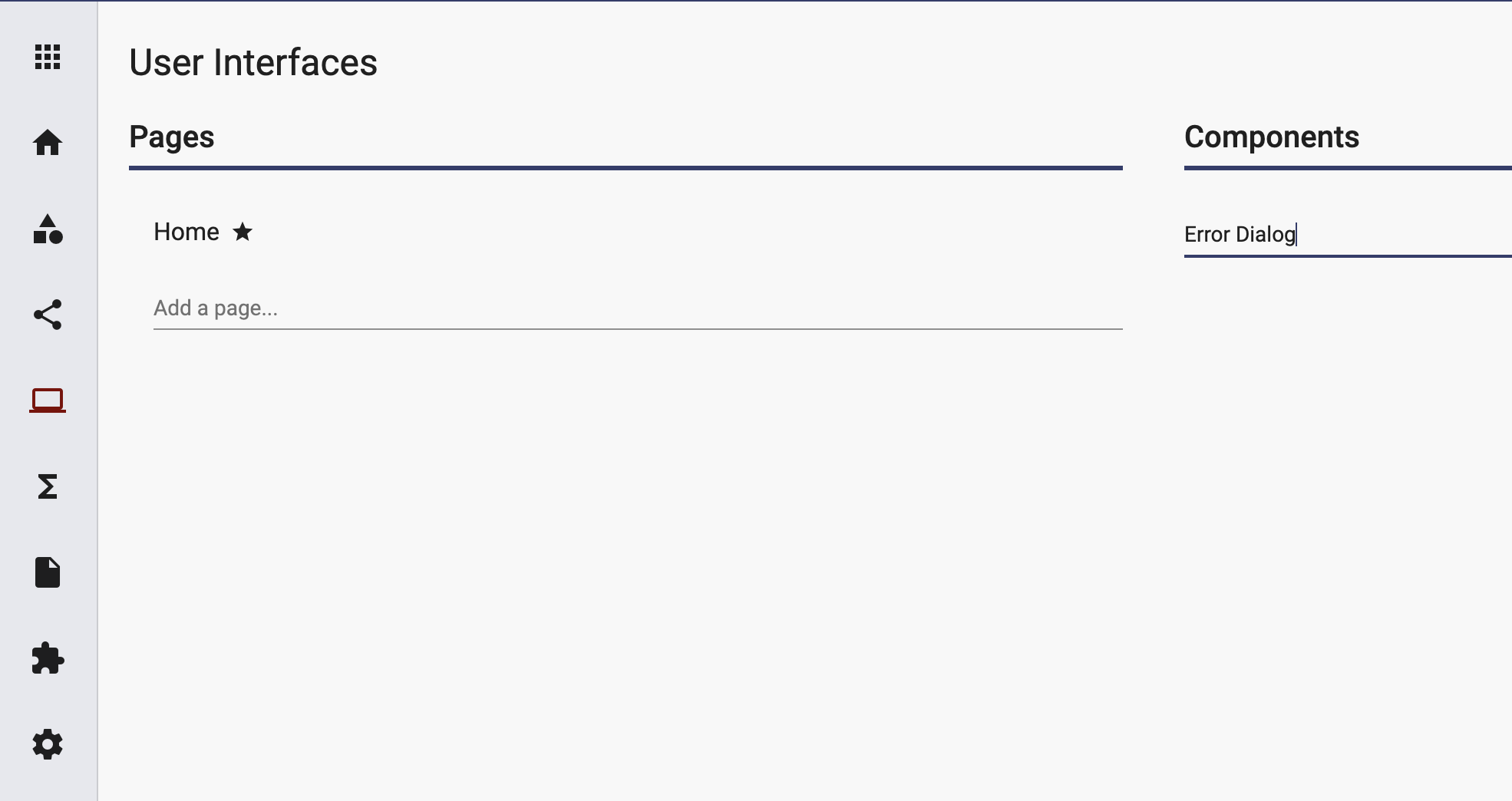
Go to the User Interfaces by clicking ribbon icon
Under Components, type "Error Dialog" and hit enter:
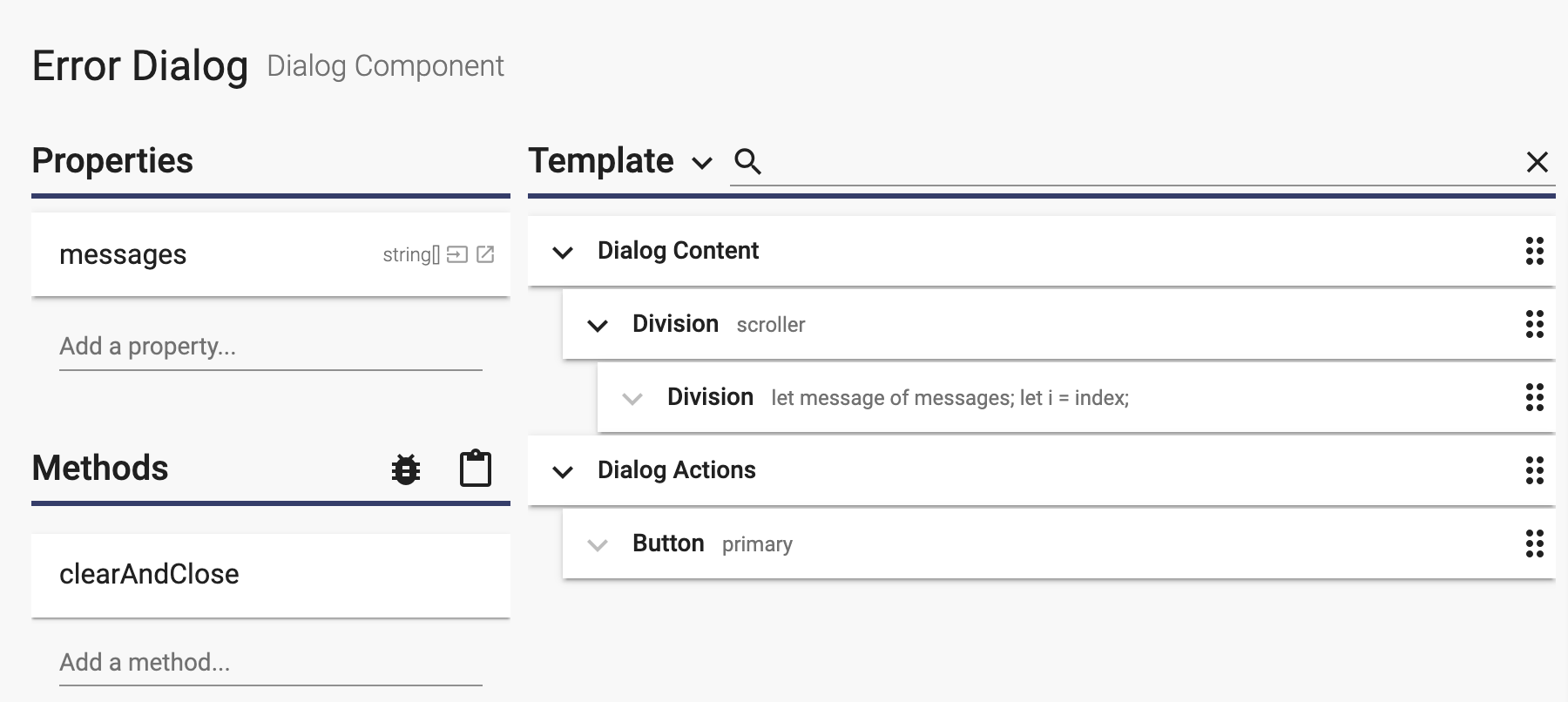
This will create an Error Dialog component. Change the component to have the Properties, Methods and Templates sections to match the image below:

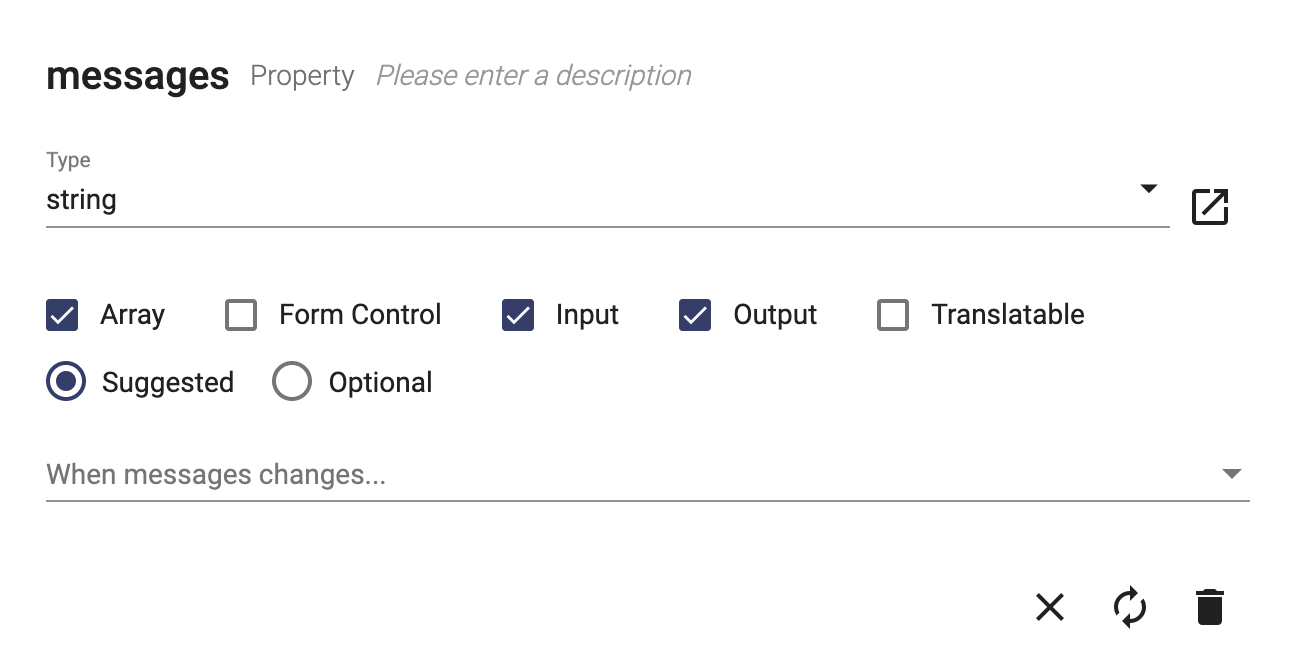
The messages property will be used to input the errors to the dialog. When the user closes the dialog, we will clear the errors. To do this, set the messages property like this:

Paste the following code in the clearAndClose method:
this.messages = [];
this.messagesChange.emit(this.messages);
this.dialog.close();This code will clear the error messages and emit the updated value to the parent component.
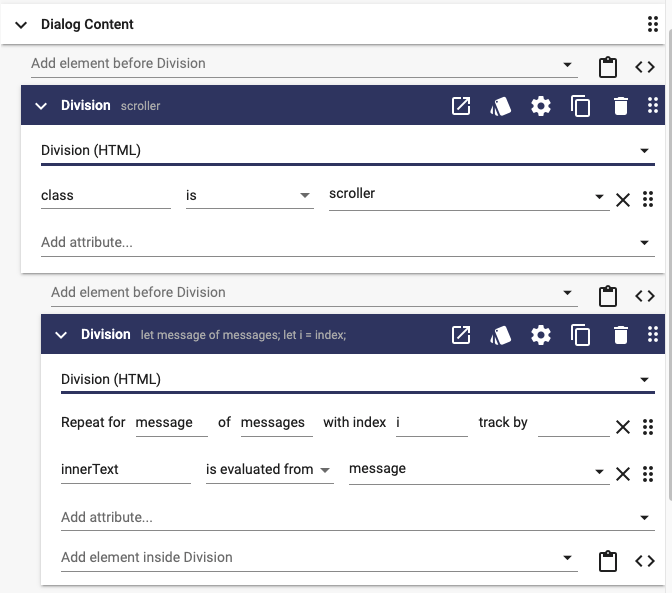
The error messages will be displayed under the Dialog Content element:

On the outer Division, click on the icon on the top right to add the following class:
div.scroller {
white-space: normal;
}
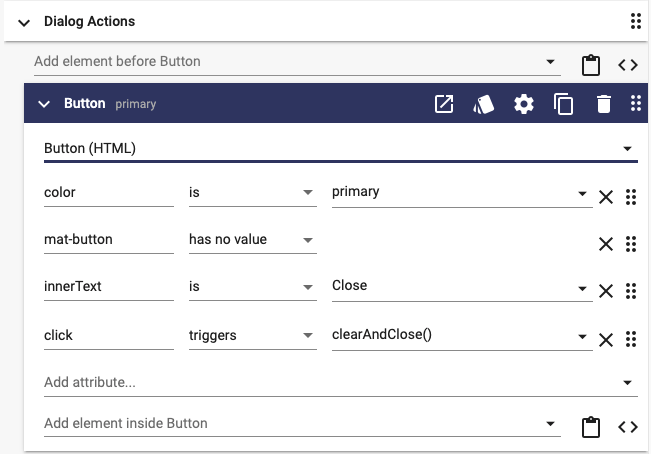
Make the Actions Button call the clearAndClose() method:

Now your dialog is ready to display the error messages.
Error Alert
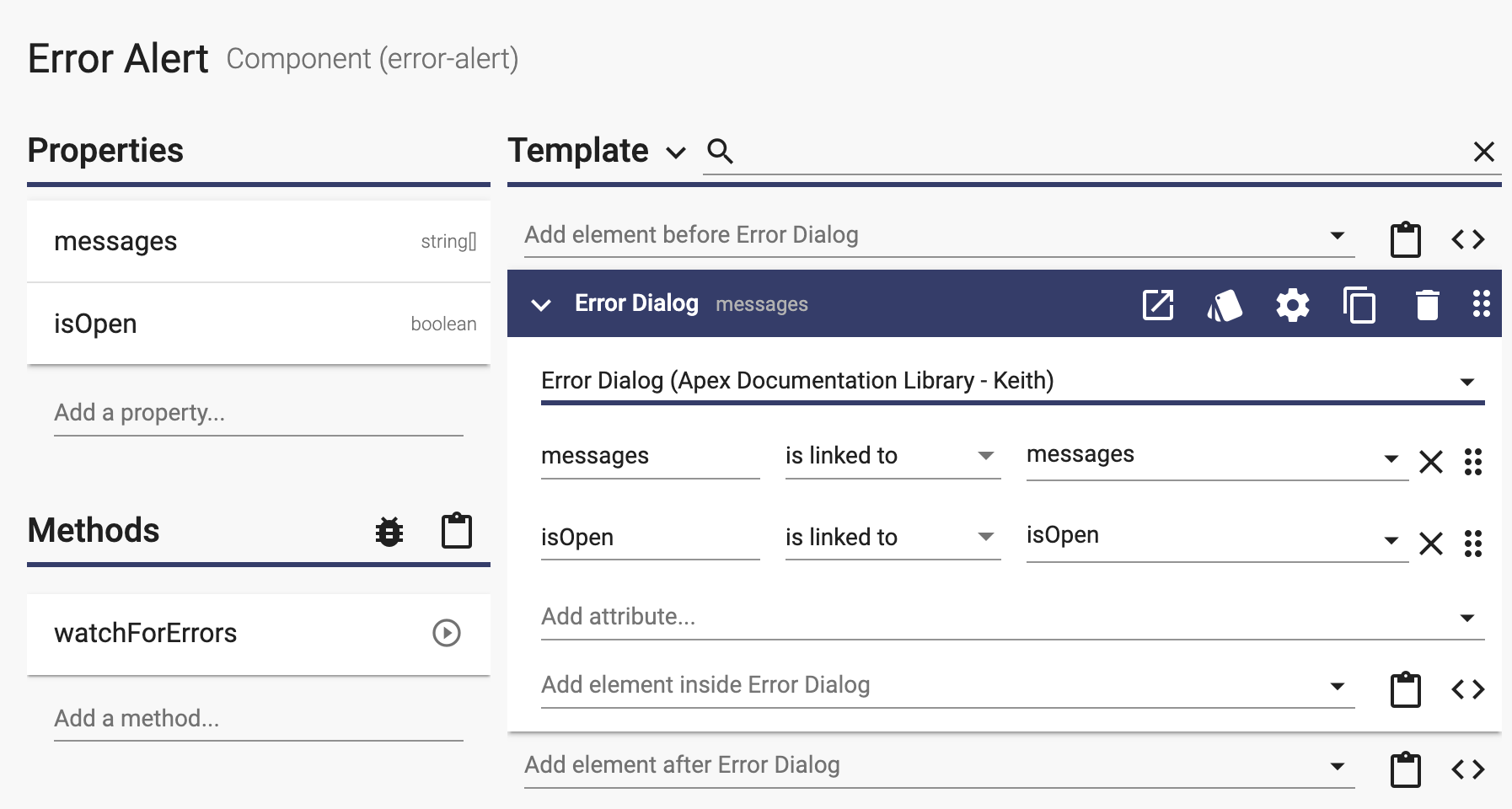
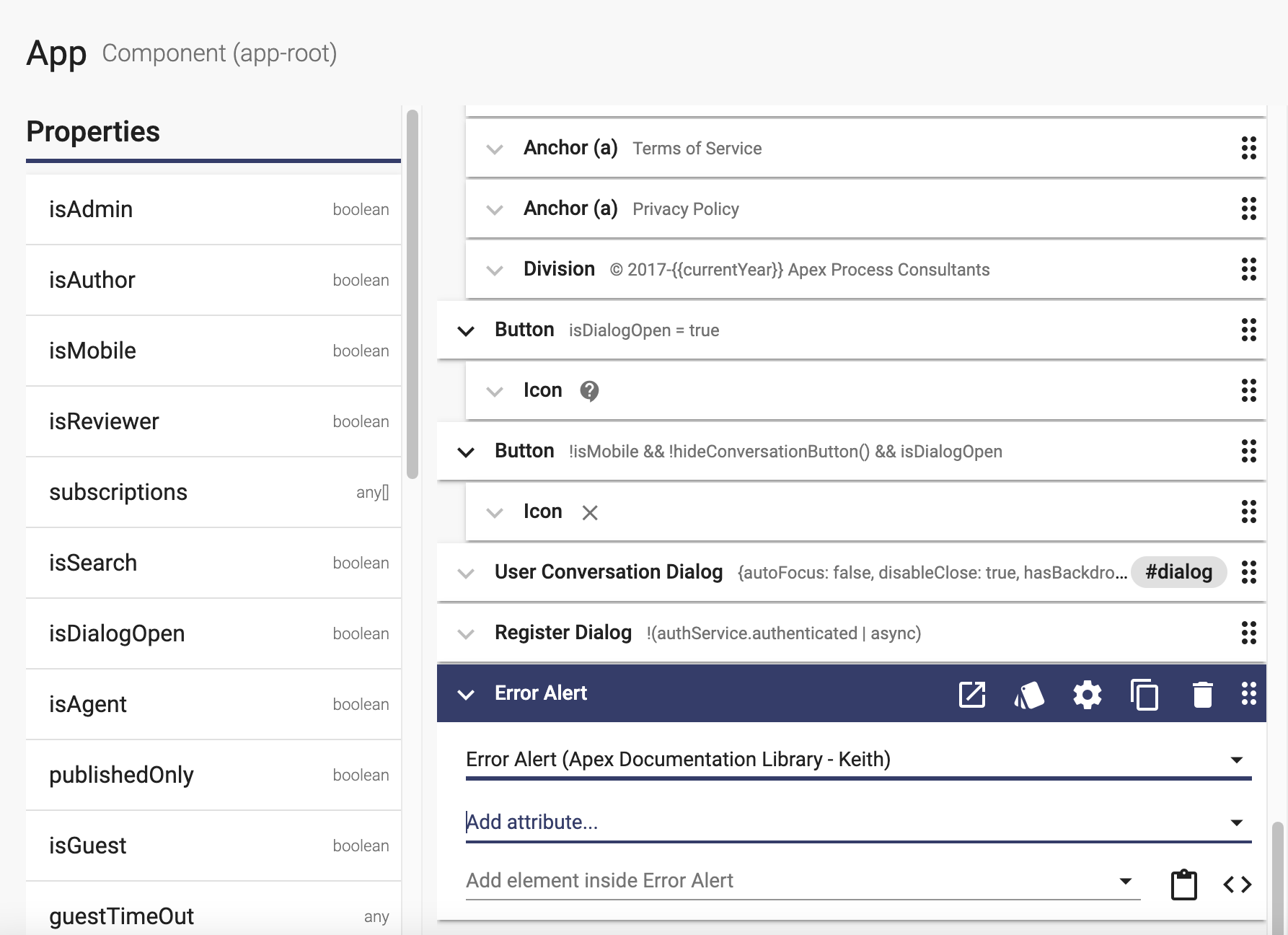
Just like the above dialog, create a component named Error Alert, which will be used to parse the errors and to call the dialog above. Update the component to have the Properties, Methods and Templates sections to match the image below:

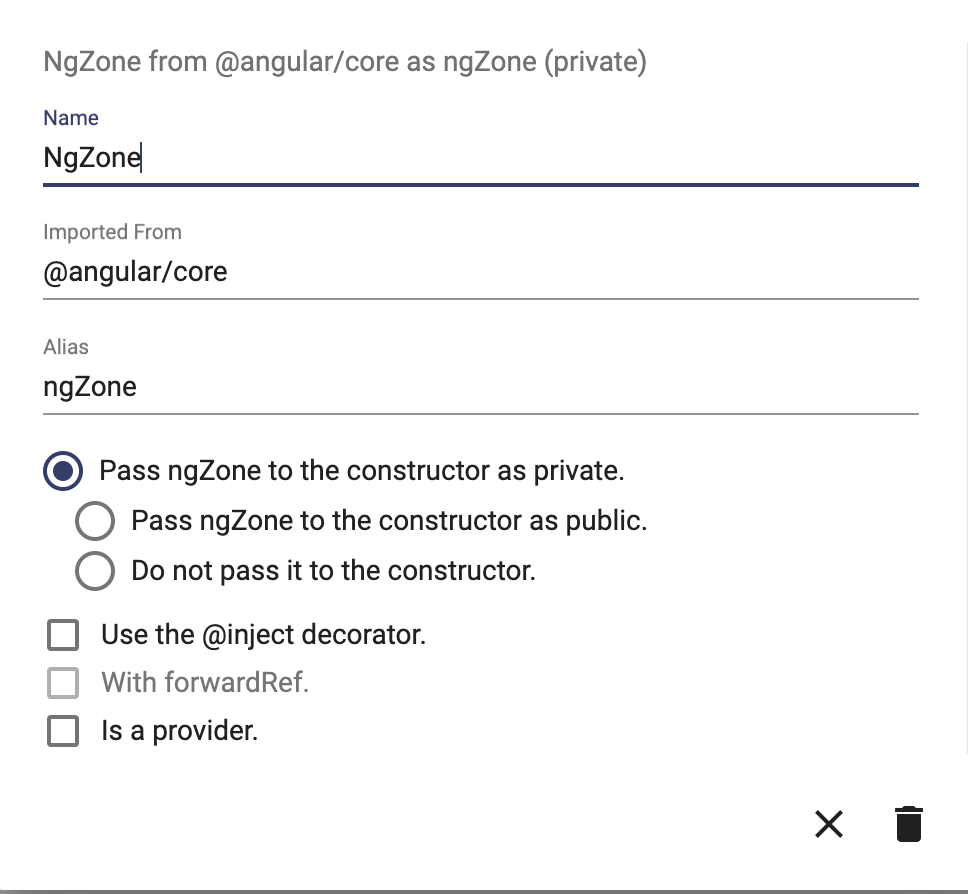
Under the Dependencies section on the right, add the NgZone dependency:

Set the watchForErrors method to Call on Load:
![]()
Paste the following code in this method:
this.ngZone.onError.subscribe((e: any) => {
this.ngZone.run(() => {
let newMessage;
debug('e', e);
window['errorAlertErrors'] = {
e: e
};
debug('e.rejection', e.rejection);
if (e.rejection) {
if (e.rejection.status == 503) {
newMessage = 'The system is temporarily unavailable. Please try again in a few minutes.';
} else if (e.rejection.status == 502 || e.rejection.status == 500) {
newMessage = 'Oops. Something unexpected happened. Please reload the page and try again.';
} else {
if (typeof e.rejection === 'string') {
// See if there is a message property
newMessage = e.rejection;
} else if (e.rejection.error?.error?.message && typeof e.rejection.error.error.message === 'string') {
newMessage = e.rejection.error.error.message;
} else {
// Finally just use the string
newMessage = e.toString();
}
}
} else {
newMessage = e.toString();
}
newMessage = newMessage.replace('Uncaught (in promise): ', '');
debug('newMessage', newMessage);
if (newMessage.startsWith('Error: ')) {
newMessage = 'Oops. Something unexpected happened.';
}
if (this.messages[this.messages.length - 1] != newMessage) {
this.messages.push(newMessage);
if (!this.isOpen) {
this.isOpen = true;
}
}
});
});
The above code looks for various error patterns and then sets the error message accordingly. You can add/remove error patterns as needed.
Now we need to load this component when application is launched so that the above method can be called and it gets ready to listen to any errors.
App Component
Add the Error Alert component in the App component:

Your app is now ready to listen to any errors and display them in the dialog. If you stop your app and try to navigate to a page, you will see the following message: