When the data is loading on a button click, you may want to disable the button and show a spinner on it. It gives your users an indication that they need to wait for the app to finish processing.
Spinner on a Raised Button
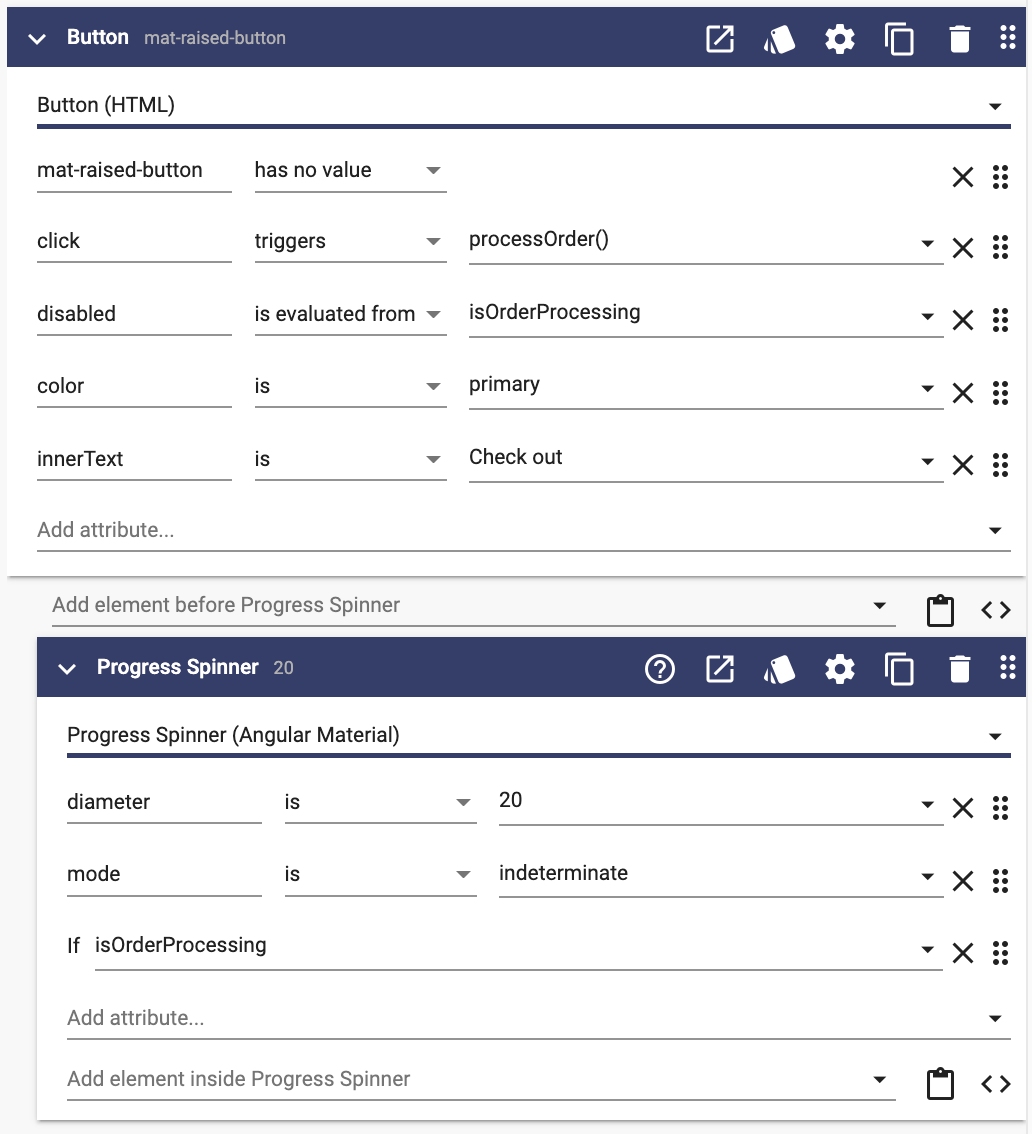
When using a raised button that calls a method to load data, add a Progress Spinner as a button's child element. You will also need to style the spinner to overlap it with the button. In your User Interface Properties section, create a boolean property isOrderProcessing, which will be used to show/hide the spinner and to disable/enable the button.

Click on on the Progress Spinner header and add the following style:
mat-spinner {
position: absolute;
top: calc(50% - 10px);
left: calc(50% - 10px);
}In the top/left calculation above, 10px is half the diameter of the spinner. So, when using a spinner with diameter 40, set top and left values to:
calc(50% - 20px)
In your User Interface Method that is called on the button click, you will need to set the booleans before and after the api call:
this.isOrderProcessing = true; //disable the button and show the spinner
//call the behavior to process data
await this.httpClient.post('/api/Orders/process');
//reset after the call is complete
this.isOrderProcessing = false; //enable the button and hide the spinnerSpinner on an Icon Button
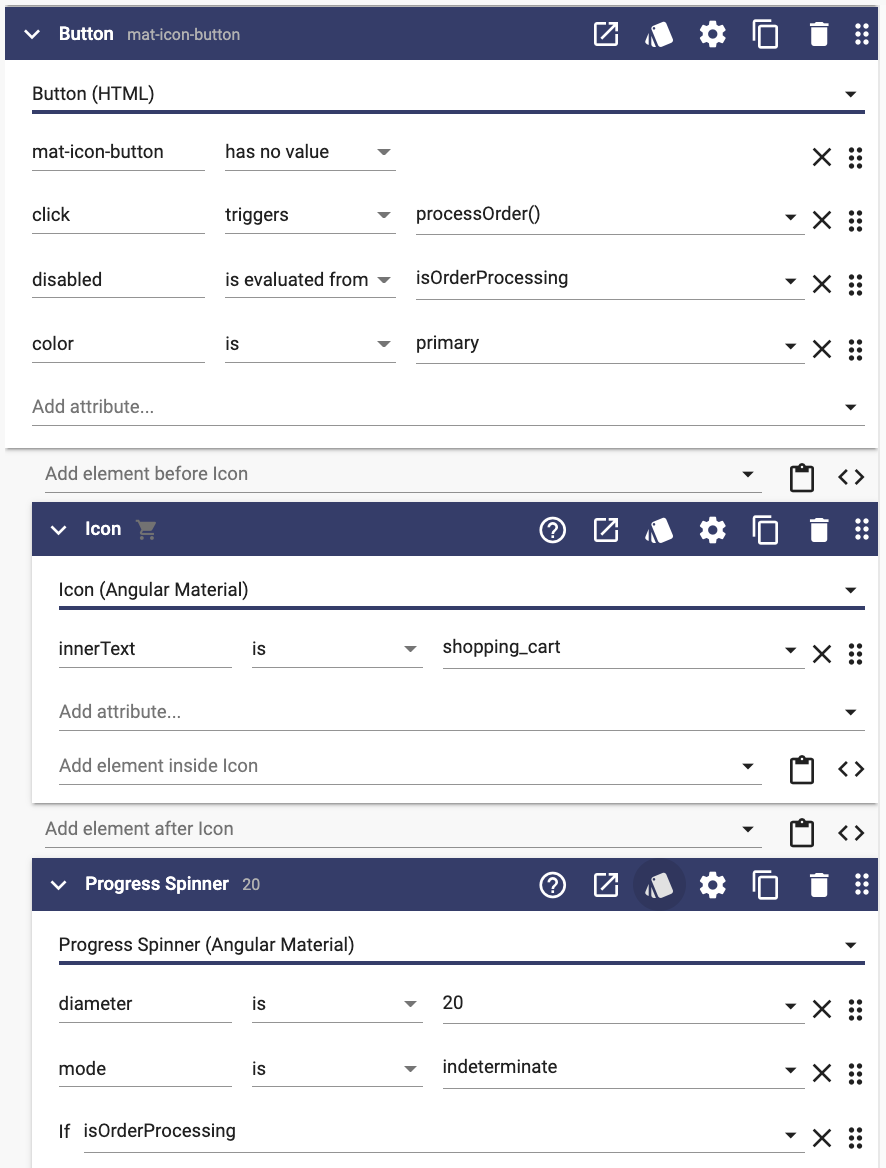
When using an icon button, you would need to change the button like this:

There is no change in style and user interface method.